WebdriverIO v6 发布
如果您阅读到这里,并且因为刚刚花费大量时间迁移到 v5 而感到焦虑,请不要担心!此主要更新远没有去年那么“破坏性”。虽然去年的所有架构更改使我们别无选择,只能破坏很多东西,但这次我们非常小心,并确保升级框架不会成为一项繁重的任务。
此主要更新更加合理,包含了一些细微的更改,这些更改将有助于项目进一步发展,同时保持其性能。这篇博文将详细介绍所有主要更改,并解释从 v5 迁移到 v6 需要执行的操作。
放弃 Node v8 支持
我们已放弃对 Node v8 的支持,Node.js 团队在 2020 年初已弃用该版本。不再建议运行使用该版本的任何系统。我们强烈建议切换到 Node v12,该版本将支持到 2022 年 4 月。
如何更新?
要更新 Node.js,了解其最初的安装方式非常重要。如果您处于 Docker 环境中,则只需像这样升级基础镜像即可
- FROM mhart/alpine-node:8
+ FROM mhart/alpine-node:12
我们建议使用NVM(Node 版本管理器)来安装和管理 Node.js 版本。您可以在其项目自述文件中找到有关如何安装 NVM 和更新 Node 的详细说明。
devtools 自动化协议现为默认协议
由于Puppeteer和Cypress.io等自动化工具的巨大成功,很明显,WebDriver协议以其当前的形状和形式无法满足当今开发人员和自动化工程师的需求。WebdriverIO 项目成员是定义 WebDriver 规范的W3C 工作组的一部分,他们与浏览器供应商合作,寻求改进现有技术的解决方案。感谢来自微软的人员,已经有一些关于新的双向连接的提案,类似于其他自动化协议,如Chrome Devtools。
在我们达成所有浏览器供应商对新 WebDriver 架构的共识之前,该项目希望提供替代解决方案。这就是为什么我们开始使用相同的 API 本地支持 Puppeteer 的原因。我们已经去年宣布了对它的支持,并且现在已将其完全嵌入到项目中。这意味着要运行本地测试脚本,您不再需要下载浏览器驱动程序了。WebdriverIO 检查浏览器驱动程序是否正在运行以及是否可以在localhost:4444/访问,如果找不到,则使用 Puppeteer 作为后备。如果您使用 WebdriverIO API,则使用 WebDriver 与 Puppeteer 的体验应该相同,在 Puppeteer 上运行命令甚至可能更快。
注意:仅在本地运行测试且浏览器位于与测试相同的机器上时,才支持使用 Puppeteer 代替 WebDriver。
能够在测试中访问 Puppeteer 允许您利用 Chrome DevTools 协议的功能,该协议具有更丰富的自动化功能集。在您的测试中,您可以根据需要在 Puppeteer 和 WebdriverIO API 之间切换,例如
describe('my e2e tests', () => {
// ...
it('replaces the WebdriverIO logo with the Puppeteer logo', () => {
browser.url('https://webdriverio.node.org.cn')
/**
* run Puppeteer code with promises to intercept network requests
* and replace the WebdriverIO logo in the docs with the Puppeteer logo
*/
const wdioLogo = 'webdriverio.png'
const pptrLogo = 'https://user-images.githubusercontent.com/10379601/29446482-04f7036a-841f-11e7-9872-91d1fc2ea683.png'
browser.call(async () => {
const puppeteerBrowser = browser.getPuppeteer()
const page = (await puppeteerBrowser.pages())[0]
await page.setRequestInterception(true)
page.on('request', (interceptedRequest) => (
interceptedRequest.url().endsWith(wdioLogo)
? interceptedRequest.continue({ url: pptrLogo })
: interceptedRequest.continue()
))
})
// continue with sync WebdriverIO commands
browser.refresh()
browser.pause(2000)
})
})
我们集成了 Puppeteer,以便您可以在 Chrome、Firefox(Nightly)和 Chromium Edge 上运行“跨浏览器”测试。请注意,此处使用引号括起来的术语“跨浏览器”。如今,许多自动化工具都宣传其跨浏览器支持,但并没有真正诚实地说明其真正含义。所有基于 Chromium 的浏览器,如 Google Chrome、Chromium Edge 或基于 Electron 的应用程序,都在后台使用相同的引擎。在多个基于 Chromium 的浏览器上进行测试是否具有很大价值值得怀疑。此外,对 Firefox 的支持是并且将是实验性的,因为它是由 Mozilla 团队以临时方式实现的,该团队尚未承诺将其从实验状态中移除并继续对其提供支持。
我们还没有计划集成Playwright,因为我们无法负担每次有人安装 WebdriverIO 时都下载其自定义构建浏览器的费用。我们将观察其发展,并可能在某个时候考虑进行集成。
WebdriverIO 团队想要强调的是,它将继续投资于 WebDriver 作为自动化标准,该标准至今仍然是唯一真正的跨浏览器自动化协议。我们始终偏好由代表整个行业的多样化人群开发的基于标准的解决方案。
如何更新?
如果您已经在 WebDriver 上运行测试,则无需进行任何更改。WebdriverIO 仅在找不到正在运行的浏览器驱动程序时才会回退到 Puppeteer。
性能改进
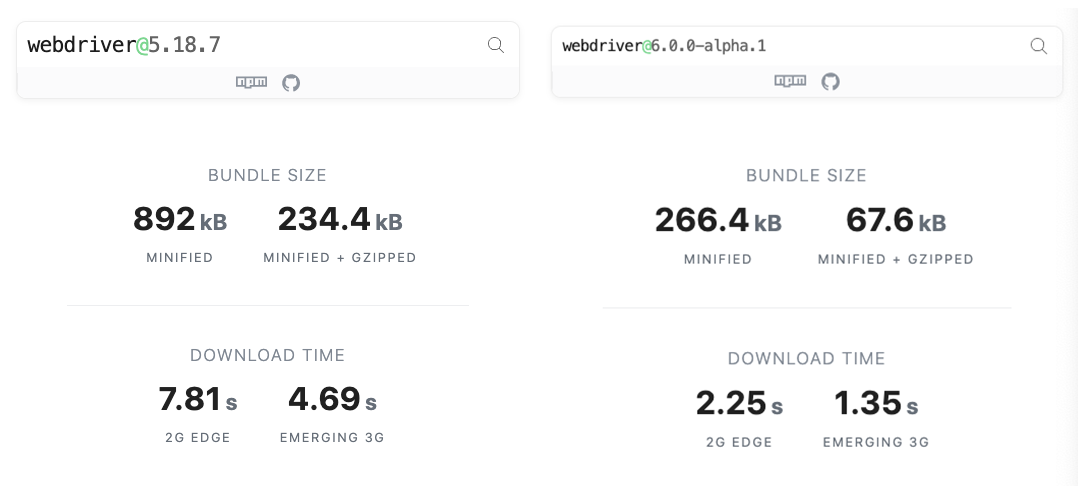
新版本的一个主要目标是使 WebdriverIO 性能更高、速度更快。在 Puppeteer 上运行测试已经可以加快您的本地执行速度。但我们也研究了其他方面的改进。在 v6 中,我们替换了对request的严重依赖,该依赖项已于 2020 年 2 月 11 日完全弃用。通过此操作,我们能够将webdriver和webdriverio包的捆绑包大小减少 4 倍。

通过使用got作为在 WebDriver 中发出请求的新依赖项,我们现在在技术上也可以在浏览器中运行 WebdriverIO,这创造了有趣的可能性,并且是我们路线图项目构建 WebdriverIO 脚本的提琴平台的要求。
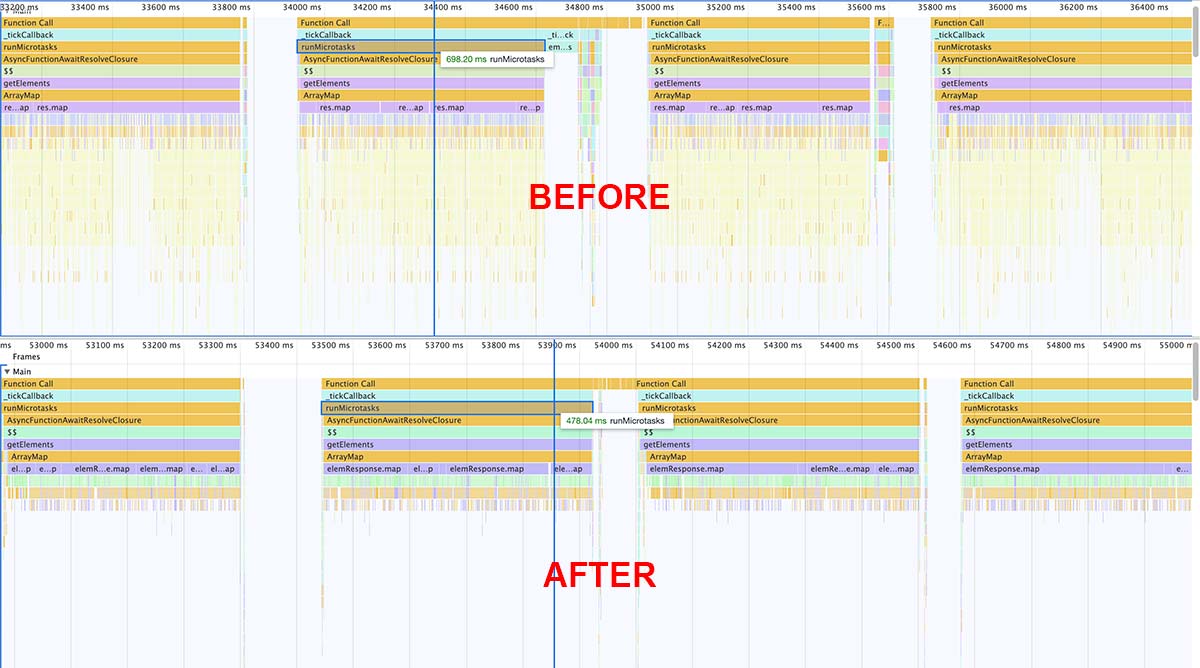
新版本 v6 还将带来许多内部改进,这些改进将加快测试执行速度并降低 CPU 和内存使用率。尤其是在获取元素方面,我们能够减少很多开销并加快速度。

如何更新?
这些改进是免费的,升级到 v6 时,您无需执行任何操作即可获得更好的性能。
服务配置
我们对社区构建的各种服务和报告器的数量感到非常自豪。所有这些额外的插件都需要在您的wdio.conf.js中进行特定的配置,并且我们希望确保所有这些设置都采用标准化的结构。在 WebdriverIO 的 v5 版本之前,服务的特定选项和报告器可以在wdio.conf.js中的任何位置定义,例如 Sauce 服务
// wdio.conf.js
exports.config
// ...
services: ['sauce'],
user: process.env.SAUCE_USERNAME,
key: process.env.SAUCE_ACCESS_KEY,
region: 'us',
sauceConnect: true,
// ...
};
在 v6 中,我们将所有配置移动到服务列表中,靠近实际定义服务的位置。这将有助于在配置文件中维护清晰的结构,同时保持不同“原生”支持的配置集清晰。在 v6 中,上面的示例需要修改为以下内容
// wdio.conf.js
exports.config
// ...
user: process.env.SAUCE_USERNAME,
key: process.env.SAUCE_ACCESS_KEY,
region: 'us', // WebdriverIO Configuration
services: [
['sauce', {
sauceConnect: true, // @wdio/sauce-service configuration
sauceConnectOpts: { // @wdio/sauce-service configuration
// ...
}
}]
],
// ...
};
作为此工作的一部分,我们还研究了服务选项名称,并将其重命名为更简洁和准确。
如何更新?
仔细查看你的 WDIO 配置文件,查找那些并非由 WebDriver 或 WDIO 选项明确定义的配置。这些配置需要根据上述示例移动到服务列表中。此外,请检查选项名称是否已更改,并相应地更新它们。
命令接口变更
过去,我们一直在向单个命令(例如 click)中添加许多额外的功能以服务于不同的目的。这些新功能可以通过向命令应用参数来使用。不幸的是,此类参数的数量不断增加,导致了许多混淆,并使得某些命令难以阅读。如果你曾经使用过 $('#elem').waitForExist(null, null true) 来等待某个元素不再**存在**,你就会知道情况有多糟糕。
在 v6 中,我们更改了一些命令的结构,以允许使用命名参数。这样,代码变得更易读,并且在使用 TypeScript 时可以更好地进行类型强制。上述示例在 v6 中如下所示
$('#elem').waitForExist({ reverse: true })
如何更新?
我们更改了以下命令的结构
-
受影响的
browser方法 -
受影响的元素方法
如果你在项目中使用 TypeScript,它应该会自动提示你需要更新的所有位置。如果你没有使用 TypeScript(我们建议使用),只需搜索代码库中的每个命令并相应地修改它即可。这应该是一个非常机械化且简单的任务。
新的断言库
更新到 v6 后,你将自动获得我们新的原生嵌入式断言库 expect-webdriverio 的访问权限。这是一个专为 WebdriverIO 设计的断言库,灵感来自 Jest 的 expect 包。它具有以下关键特性:
- 等待期望成功
- 详细的错误消息
- 支持 Mocha、Cucumber、Jest 和 Jasmine
- 内置 TypeScript 类型和 JS 自动完成
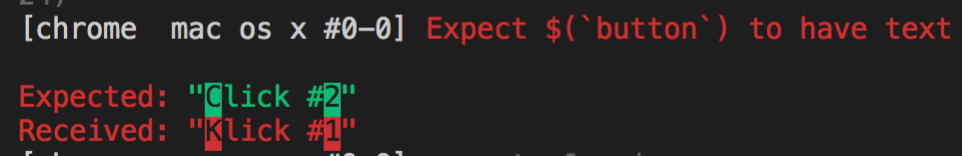
这不仅简化了 WebdriverIO 框架的设置,而且在断言失败时(例如,检查元素的可见性时)会提供更好的错误消息,例如:
const elem = $('#someElem')
expect(elem).toHaveText('Click #2')
它将显示类似以下的错误消息:

如何更新?
如果你已经使用像 Chai 这样的断言库,你可以继续使用,尤其是在你对使用 expect-webdriverio 不感兴趣的情况下。但是,你也可以开始使用新的断言 API 编写新的断言,并维护两种不同类型的断言库,直到你决定放弃其中一个。
其他更改
除了上述所有主要更新之外,还有一些值得一提的次要更改
- TypeScript 支持:我们改进了 WebdriverIO 和 WebDriver 的类型定义,以包含更好的描述和更多细节。
- WebDriver 默认路径:我们将默认的 WebDriver 路径从
/wd/hub更改为/,因为大多数浏览器驱动程序现在都默认为此。这对你应该没有影响——但是,如果你在升级后无法连接到 WebDriver 端点,这可能是问题的原因。针对 Appium 用户的说明:如果你正在使用 Appium 的本地或全局安装,并且通过命令行启动 Appium,你还应该提供 cli 参数
--base-path /。这将防止 Appium 找不到匹配的本地模拟器/模拟器/真实设备,并开始使用 WebdriverIO 使用的默认path: '/'。
如果你正在使用@wdio/appium-service,则无需执行任何操作。 - 命令重命名:我们将命令
launchApp重命名为launchChromeApp,用于 Chrome WebDriver 会话。 - 规范过滤:规范过滤 功能现在默认启用,以便在框架找不到要运行的文件中的测试时不会启动浏览器会话(这将无法再禁用)。
- 新钩子:我们在测试运行器中添加了一个新的钩子,称为
onWorkerStart,它将在我们启动工作进程之前执行。 - 修改后的钩子签名:我们修改了测试前后/钩子钩子的签名,以允许你访问框架的原生事件对象——请查看配置文件 文档 并相应地更新你的钩子。
- Cucumber 更新:我们已更新
@wdio/cucumber-framework适配器以使用 Cucumber 的 v6 版本。 - 覆盖功能:默认情况下,启动器在使用启动器时将覆盖功能,而不是合并它们。
LTS 支持
随着 v6 的发布,我们将继续支持 v5,直到我们决定发布新的主要版本 v7。我们创建了一个 回传流程,它允许我们无缝地将错误修复和功能从 v6 回传到 v5。请注意,由于两个版本之间的代码存在差异,我们将无法回传每个功能和错误修复。我们可能会要求代码贡献者为已提交到 master 分支的类似 PR 提供类似的 PR,也提交到 v5 分支。
也就是说,我们通常建议尽快更新到最新版本,以确保你利用已对项目进行的错误修复。
