WebdriverIO 邂逅 Serenity/JS
WebdriverIO 是最流行的测试框架之一,也是一个优秀的 Web 集成工具。
事实上,它是我最喜欢的框架之一 ❤️
但是,要编写**真正优秀的验收测试**,你需要更多的东西。
- 你需要**面向业务的抽象**,这些抽象能够捕捉你领域语言,并使即使是最复杂的、多角色的和跨系统的流程也易于设计和适应需求变化。
- 你需要**深入的报告**,它不仅告诉你执行了哪些测试,还告诉你哪些需求和业务功能已经(以及尚未!)测试过。
- 最重要的是,你需要能够与系统的**所有接口**交互,以便将较慢的基于 UI 的交互仅仅作为测试工具箱中的一个工具,而不是唯一的选项。
当然,所有上述内容都远远超出了 WebdriverIO 试图实现的范围。
通常,你和你的团队需要自己解决所有这些问题。
但是,如果我告诉你有一种**更好的方法**呢?还有一个框架与 WebdriverIO 完全兼容,并且经过优化,可以帮助你编写遵循剧本模式和SOLID设计原则的**世界一流的全栈验收测试**,即使你的团队中并非每个人都是经验丰富的测试工程师?
如果我告诉你,这个框架还涵盖了**面向业务的报告**,并帮助你编写**高质量的测试代码**,这些代码**易于理解**、**维护**并在项目和团队之间**重复使用**?
如果我告诉你,你今天就可以将它添加到你的**现有的 WebdriverIO 测试套件**中?
请允许我介绍一下,Serenity/JS!
关于 Serenity/JS
Serenity/JS 是一个开源的**验收测试**和**集成框架**,旨在使编写真正优秀的验收测试变得**更容易**、**更具协作性**和**更有趣**!🚀
虽然你可以使用 Serenity/JS 测试任何复杂度的系统,但它在复杂、基于工作流、多角色的上下文中特别有效。
从较高的层次上讲,Serenity/JS 是一个模块化框架,它提供了适配器,使你可以轻松地将你的测试与Web 应用、REST API、Node.js 服务器以及几乎任何Node.js 程序可以与之通信的内容集成。
得益于 Serenity/JS 的剧本模式,你和你的团队还可以在所有这些接口中拥有一个简单、一致且**异步友好**的编程模型。
除了与被测系统集成之外,Serenity/JS 还可以与流行的测试运行器集成,例如Cucumber、Jasmine、Mocha、Protractor,现在还包括WebdriverIO!
更好的是,Serenity/JS 提供了一个独特的报告系统,以帮助你在系统的所有接口以及所有测试套件中生成一致的测试执行和功能覆盖率报告。Serenity/JS 报告服务也可以与你现有的 WebdriverIO 报告程序一起使用!
Serenity/JS 的思考方式
开始使用 Serenity/JS 的最佳方法是遵循我们全新的教程系列,你将在其中学习如何从头开始构建全栈测试自动化框架。
示例和项目模板
如果你更喜欢试用并直接跳入代码,你可以在Serenity/JS GitHub 存储库中找到十几个示例项目,以及我们的API 文档中的大量代码示例。
我们还创建了 WebdriverIO + Serenity/JS 项目模板来帮助你入门。
所有上述模板都配置为生成**Serenity BDD HTML 报告**、在测试失败时**自动捕获屏幕截图**并在**持续集成**环境中运行。
将 Serenity/JS 添加到现有项目
如果你正在使用 WebdriverIO 和 Mocha,请在你的计算机终端中运行以下命令,将相关的Serenity/JS 模块添加到你的项目中。
npm install --save-dev @serenity-js/{code,console-reporter,mocha,webdriverio}
如果你改为使用 Cucumber 或 Jasmine,请将mocha替换为你首选的测试运行器的名称,即cucumber或jasmine。
接下来,告诉 WebdriverIO 使用 Serenity/JS 而不是默认的框架适配器。
import { ConsoleReporter } from '@serenity-js/console-reporter';
import { WebdriverIOConfig } from '@serenity-js/webdriverio';
export const config: WebdriverIOConfig = {
// Enable Serenity/JS framework adapter
// see: https://serenity-js.org/modules/webdriverio/
framework: '@serenity-js/webdriverio',
serenity: {
// Use Serenity/JS test runner adapter for Mocha
runner: 'mocha', // see: https://serenity-js.org/modules/mocha/
// runner: 'jasmine', // see: https://serenity-js.org/modules/jasmine/
// runner: 'cucumber', // see: https://serenity-js.org/modules/cucumber/
// Configure reporting services
// see: https://serenity-js.org/handbook/reporting/
crew: [
ConsoleReporter.forDarkTerminals(),
],
},
// ... other WebdriverIO configuration
}
就是这样!
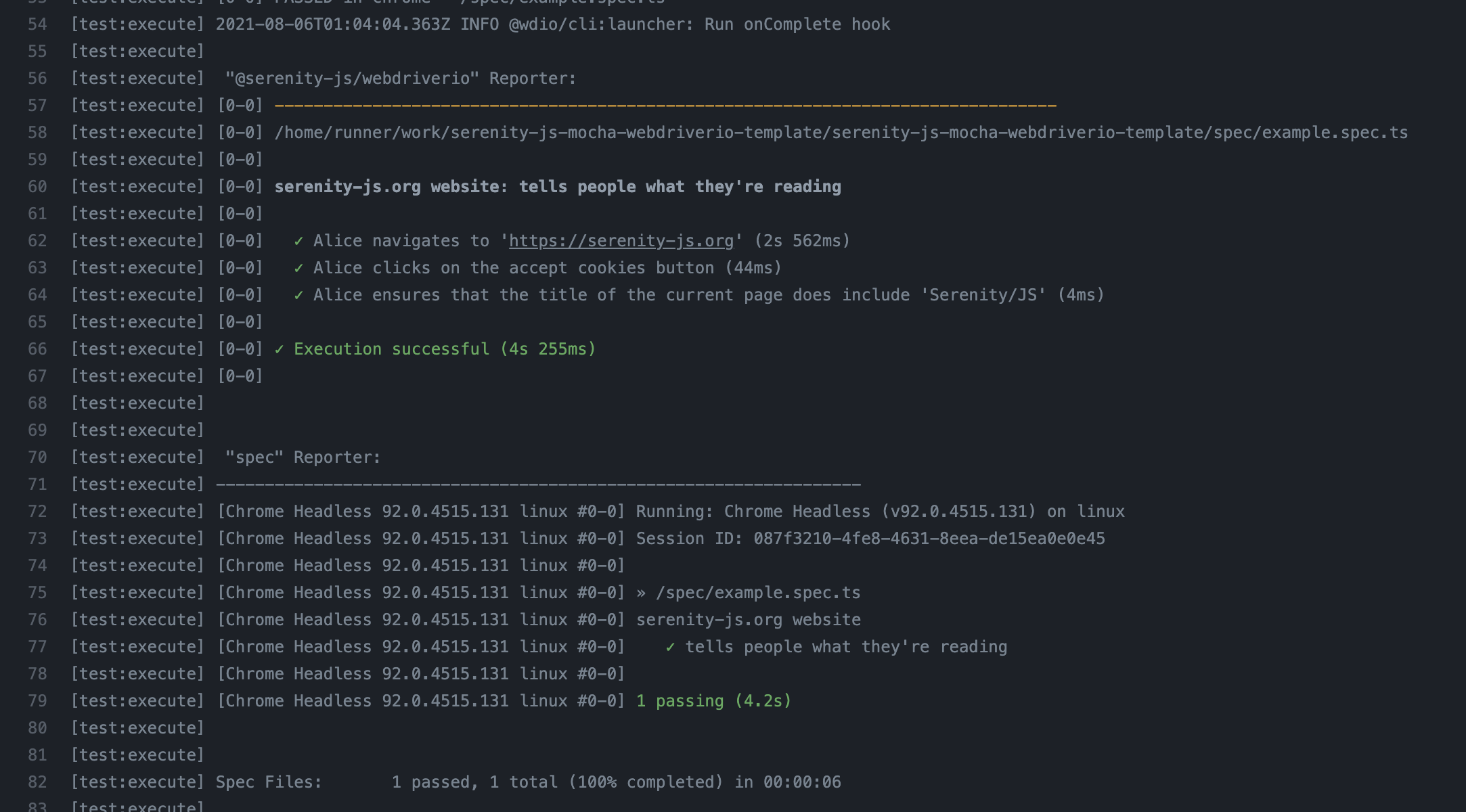
上述配置启用了Serenity/JS 控制台报告程序,它生成的输出类似于以下内容,并且可以很好地与你可能已经配置的任何现有 WebdriverIO 报告程序配合使用。

要启用**Serenity BDD HTML 报告程序**,请按照说明操作。
问题?反馈?想法?
如果你对 Serenity/JS 有任何疑问或需要入门指导,请加入我们友好的Serenity/JS 社区聊天频道。
有关项目新闻和更新,请在 Twitter 上关注@SerenityJS。
如果你喜欢 Serenity/JS 并希望看到更多关于如何将其与 WebdriverIO 一起使用的文章,请记得在Serenity/JS GitHub上给我们一个⭐!😊
享受 Serenity!
Jan
