使用 WebdriverIO 的新辅助功能选择器保持应用程序可访问且端到端测试稳定
·阅读时间 3 分钟
在端到端测试中获取元素有时会非常困难。复杂的 CSS 路径或任意测试 ID 使它们要么可读性降低,要么容易出现故障。当我们的测试失败时,我们所经历的失望远远不及人们在需要在没有考虑辅助功能的情况下构建的应用程序上使用屏幕阅读器等辅助设备时所经历的糟糕体验。
借助 v7.24.0 版本中引入的辅助功能选择器,WebdriverIO 现在提供了一种强大的方法来获取包含特定辅助功能名称的各种元素。开发人员或 QA 工程师现在可以将正确的辅助功能名称应用于元素本身,而不是将任意的 data-testId 属性应用于不会被辅助设备识别的元素,或者要求开发团队改进辅助功能,以便更容易编写测试。
WebdriverIO 在内部使用一系列 XPath 选择器条件来获取正确的元素。虽然框架无法访问浏览器的辅助功能树,但它只能在这里猜测正确的名称。由于辅助功能名称是根据作者提供的名称和内容名称计算的,因此 WebdriverIO 会按照一定的顺序获取元素
- 首先,我们尝试查找具有
aria-labelledBy或aria-describedBy属性的元素,这些属性指向包含有效 ID 的元素,例如:因此,我们可以通过以下方式获取导航中的某个链接:<h2 id="social">Social Media</h2>
<nav aria-labelledBy="social">...</nav>await $('aria/Social Media').$('a=API').click() - 然后,我们查找具有特定
aria-label的元素,例如:与其使用<button aria-label="close button">X</button>X获取元素或应用测试 ID 属性,我们可以简单地执行以下操作:await $('aria/close button').click() - 定义良好的 HTML 表单为每个输入元素提供标签,例如:
现在可以通过以下方式设置输入的值:
<label for="username">Username</label>
<input id="username" type="text" />await $('aria/Username').setValue('foobar') - 不太理想但仍然有效的属性是
placeholder或aria-placeholder属性现在也可以用来获取元素<input placeholder="Your Username" type="text" />await $('aria/Your Username').setValue('foobar') - 此外,如果图像标签提供了特定的替代文本,则也可以使用它来查询该元素,例如:
现在可以通过以下方式获取此类图像:
<img alt="A warm sommer night" src="..." />await $('aria/A warm sommer night').getTagName() // outputs "img" - 最后,如果无法推导出合适的辅助功能名称,则会通过其累积文本计算它,例如:
现在可以通过以下方式获取此类标题标签:
<h1>Welcome!</h1>await $('aria/Welcome!').getTagName() // outputs "h1"
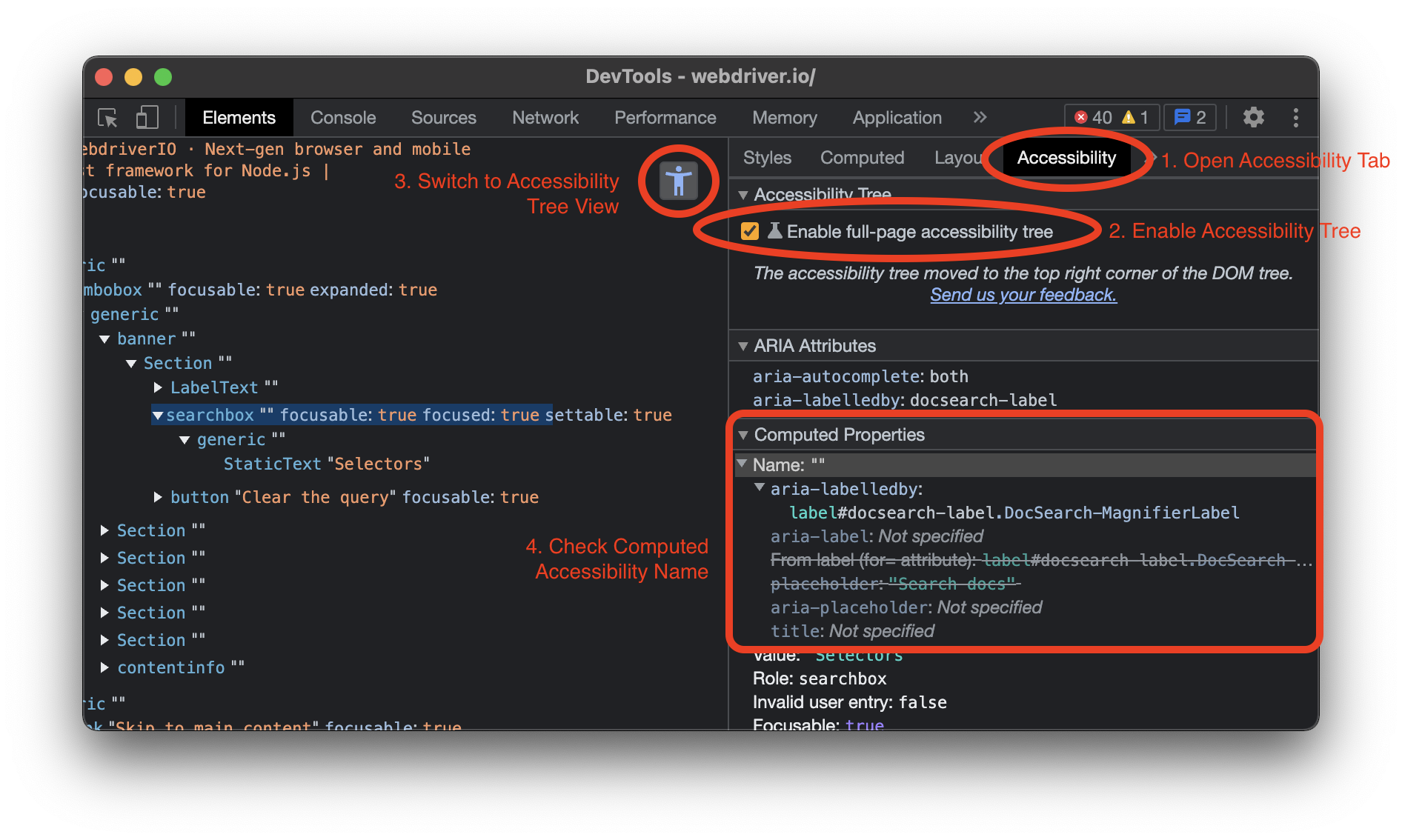
如您所见,有多种方法可以定义元素的辅助功能名称。许多浏览器调试工具提供了方便的辅助功能,可以帮助您找到元素的正确名称

有关更多信息,请查看Chrome DevTools 或Firefox 辅助功能检查器 文档。
辅助功能不仅是创建包容性网络的强大工具,它还可以帮助您编写稳定且可读的测试。虽然您**不应该**继续为每个元素提供 aria-label,但此新选择器可以帮助您牢记辅助功能构建 Web 应用程序,以便以后为其编写端到端测试变得更加容易。
感谢您的阅读!
