我们对交互式和测试文档的方法
WebdriverIO 框架是一个用途广泛的工具,它提供了许多功能供您使用。我们项目文档的目标是很好地传达这些功能,并让您了解如何在项目中应用它们。代码示例是对此的一个核心贡献者。很多时候,它们可以像一张胜过千言万语的图片一样传达功能的主要思想。
毫不奇怪,许多项目在其项目文档中都嵌入了代码示例。其中许多甚至具有交互性,允许用户实时修改代码,例如新的 React 文档,或者提供带有实时示例的“游乐场”,例如在svelte.dev上。

在文档页面上使用代码示例时,一个常见的问题是示例
- 是编造的,通常不反映实际情况
- 包含错误,因为我们都是人
- 随着接口的变化而过时
- 可能难以应用到您自己的项目中
为了改进此项目页面上的代码示例,我们开始对文档进行一些更改,希望这些更改能够解决这些问题。
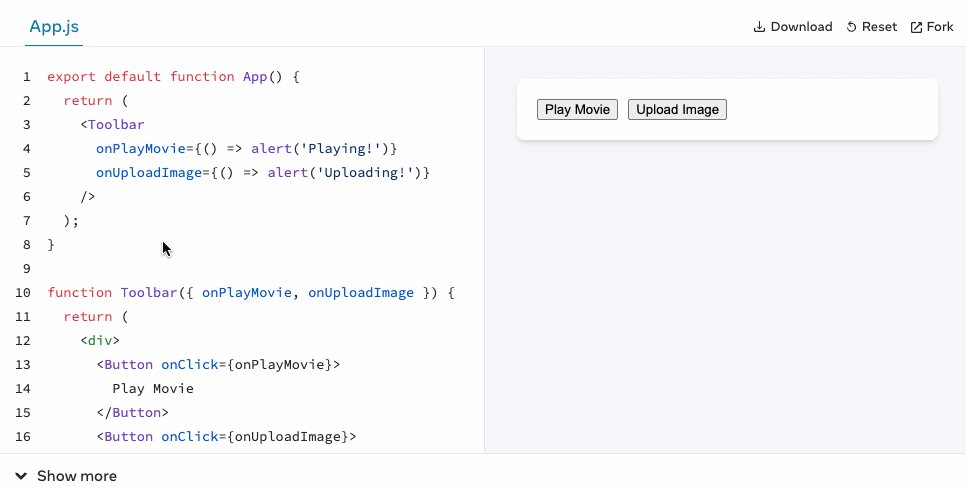
loading...
如您所见,某些示例现在有两个按钮,允许您运行它们或在 GitHub 上查看它们。但这意味着什么呢?
从文档中提取示例
作为第一步,我们开始从我们的文档页面中删除所有代码示例,并将它们移动到一个专用存储库中。这使我们可以将这些示例视为代码,并设置必要的基础设施(例如 CI/CD 或自动依赖项更新)以确保质量和正确性。
因此,向我们组织中的这个新存储库问好 👋,它现在包含了许多我们在本网站上重复使用的示例。
您可以看到每个示例都独立于其自己的目录中,以保持一切简单。一个大型的NPM 脚本列表允许您只需一个命令即可运行特定的示例。
为了将示例重新嵌入到网站中,我们正在使用一个Docusaurus 插件,该插件根据简单的 GitHub 引用链接下载代码。因此,我们不再在 Markdown 文件中包含代码,而只是引用 GitHub 上的位置,例如:
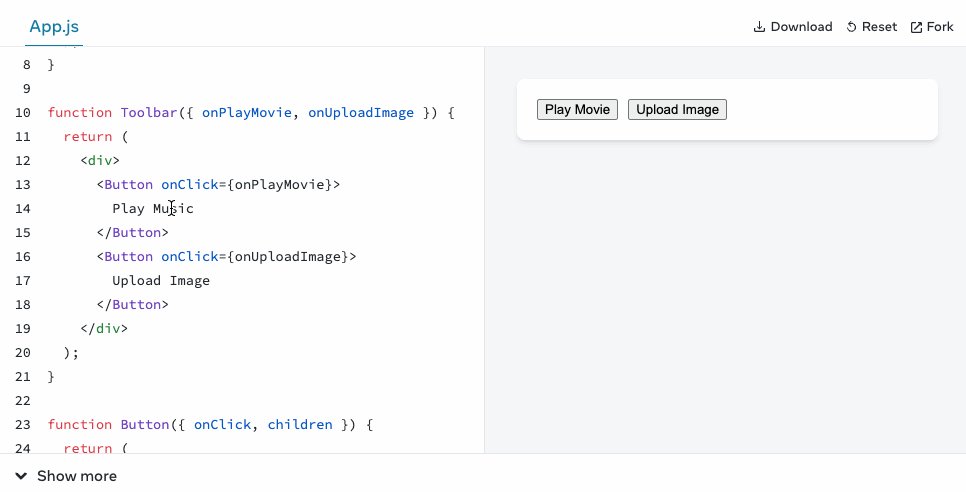
loading...
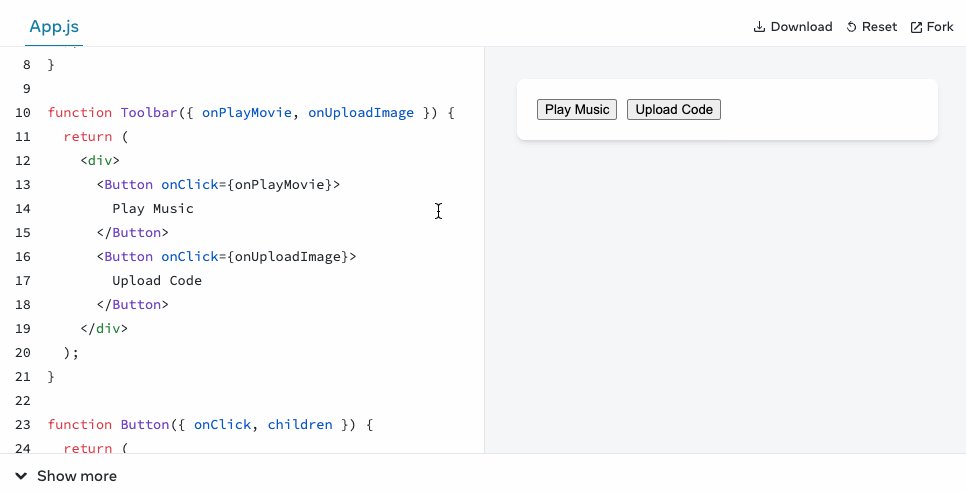
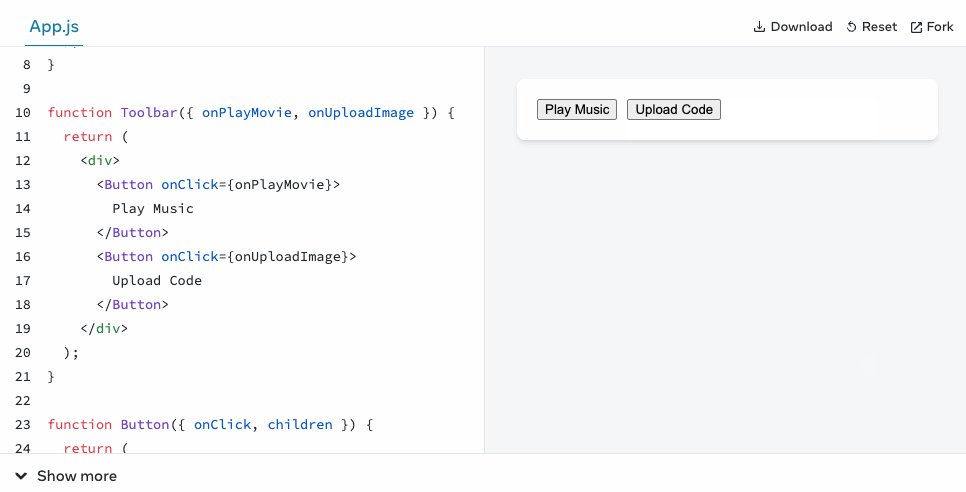
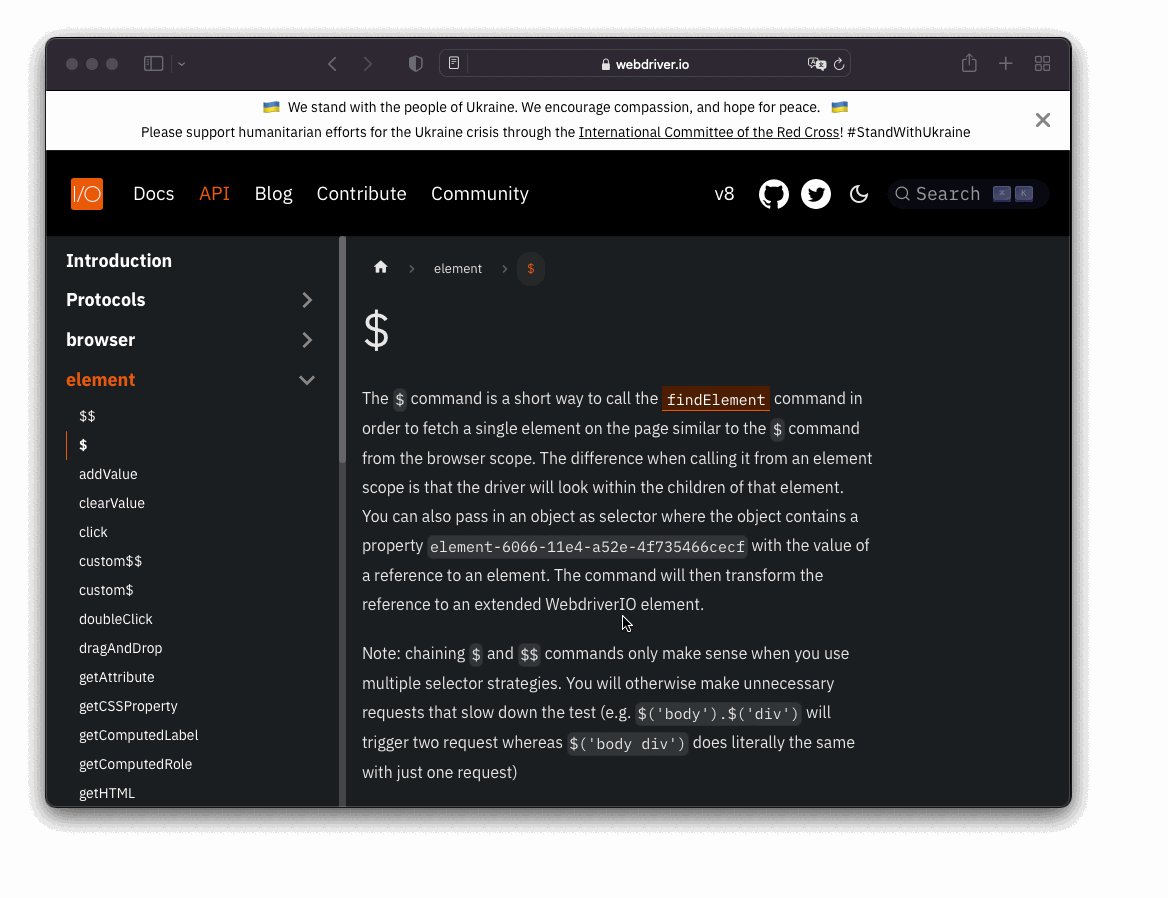
然后,插件会下载代码,并且仅显示该文件的提供的代码行。这是最终结果
loading...
如果您使用其他工具构建静态文档,则很有可能它也提供了类似的插件来执行此操作。
测试示例
现在我们已经将所有内容很好地封装到一个专用存储库中,我们可以使用 CI/CD 定期测试所有示例。一个简单的GitHub 工作流可以触发这些示例的执行,如果任何示例出现错误,则使管道失败。
name: Test
on: [push, pull_request]
jobs:
test:
runs-on: ubuntu-latest
strategy:
matrix:
exampleDir:
- click
# more example directories here
# ...
- api/webdriver
steps:
- name: Checkout
uses: actions/checkout@v3
- uses: actions/setup-node@v3
with:
node-version: 18
- name: Install
run: npm install
- name: Test
run: npm run ${{ matrix.exampleDir }}
working-directory: ${{ matrix.exampleDir }}
大多数示例都编写为普通的 WebdriverIO 测试文件,并包含与任何其他测试相同的普通断言,例如,显示如何使用命令链获取元素的示例将按以下方式编写:
it('should get the text of a menu link', async () => {
const menu$ = await $('#menu') // or `browser.$('#menu')`
console.log(await menu$.$$('li')[2].$('a').getText()) // outputs: "API"
await expect(menu$.$$('li')[2].$('a')).toHaveText('API')
})
通过引用某些代码行的能力,我们可以只剥离示例的测试部分,并专注于重要的部分。
loading...
保持示例更新
拥有 CI/CD 基础设施的另一个优势是能够使用工作流来确保一切保持最新。由于 WebdriverIO 代码托管在 GitHub 上,因此我们设置了 Dependabot 以每周更新所有依赖项。一个额外的GitHub 工作流帮助我们自动合并这些依赖项更新,以便我们只需要在它们因测试失败而导致问题时处理它们。
此过程非常重要,它有助于我们确保 WebdriverIO 中的更改不会破坏我们在文档中使用的任何示例。它也是一个很棒的额外反馈循环,并在发布新版本时产生更多信心,因为新版本没有破坏任何示例。
使示例易于访问
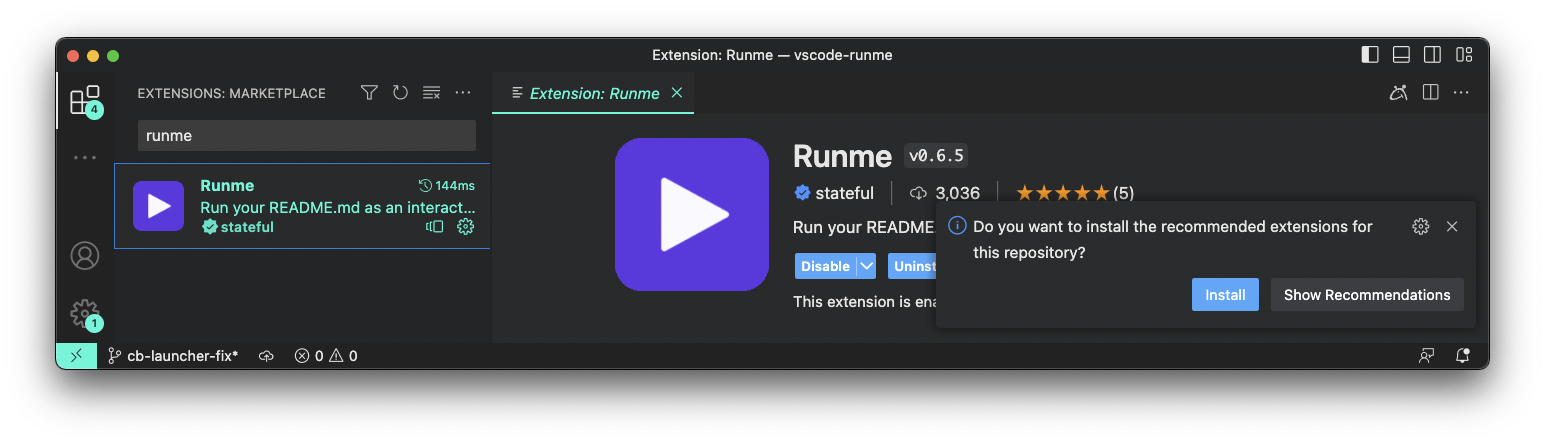
最后,为了使每个示例都非常易于访问和运行,我们正在使用一个非常酷的 VS Code 扩展名为Runme的功能,该功能有助于通过单击按钮在本地检出代码。如果您尚未安装 Runme,请在VS Code Marketplace上查看,或在您的 VS Code 中找到它。

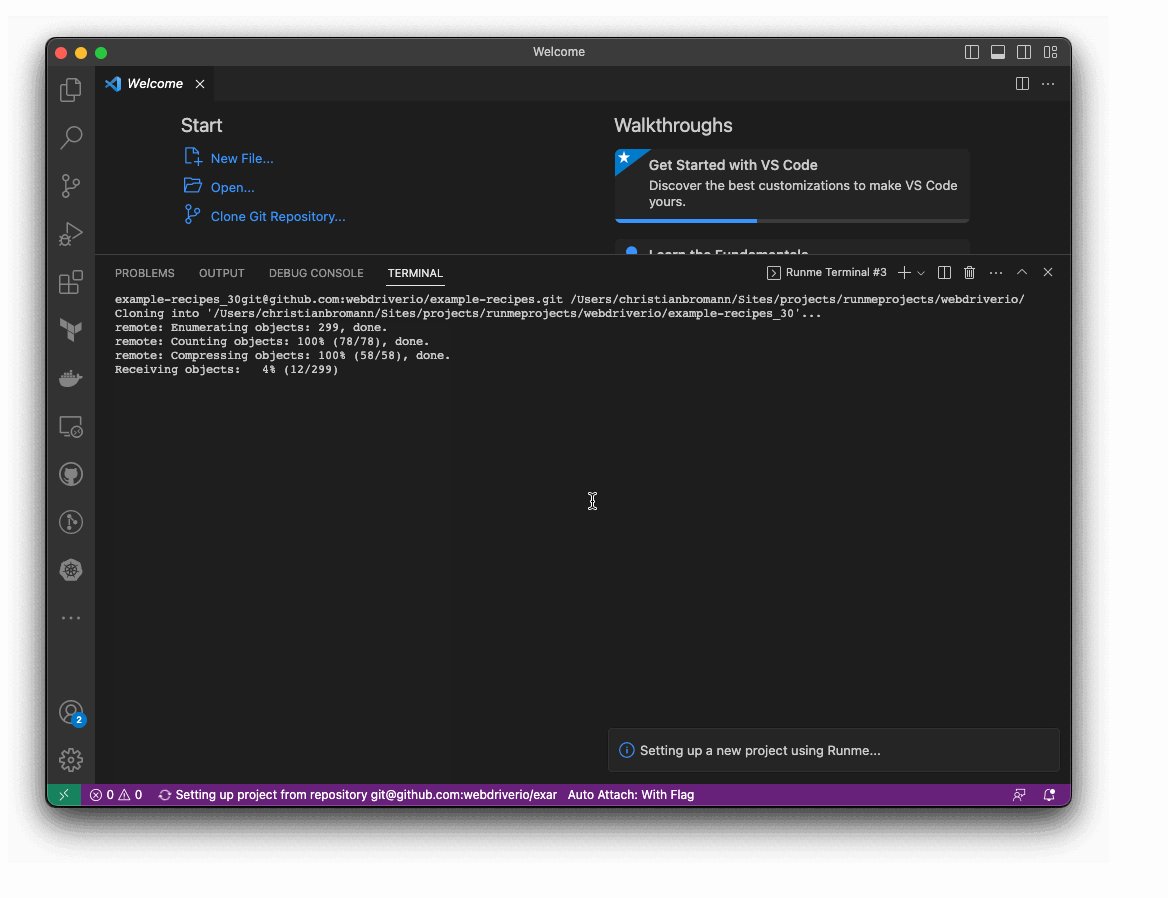
许多调查表明,VS Code 是全球许多开发人员的主要 IDE。使用“运行示例”按钮,我们允许所有这些用户只需单击一下即可访问存储库。该按钮是一个带有自定义 vscode:// 协议的简单链接,它会提示您授权在 VS Code 中打开它。在那里,扩展程序将获取包含需要检出哪个存储库和需要打开哪个 Markdown 文件的链接信息。如果您同意,则如果尚未安装扩展程序,它会自动为您安装。

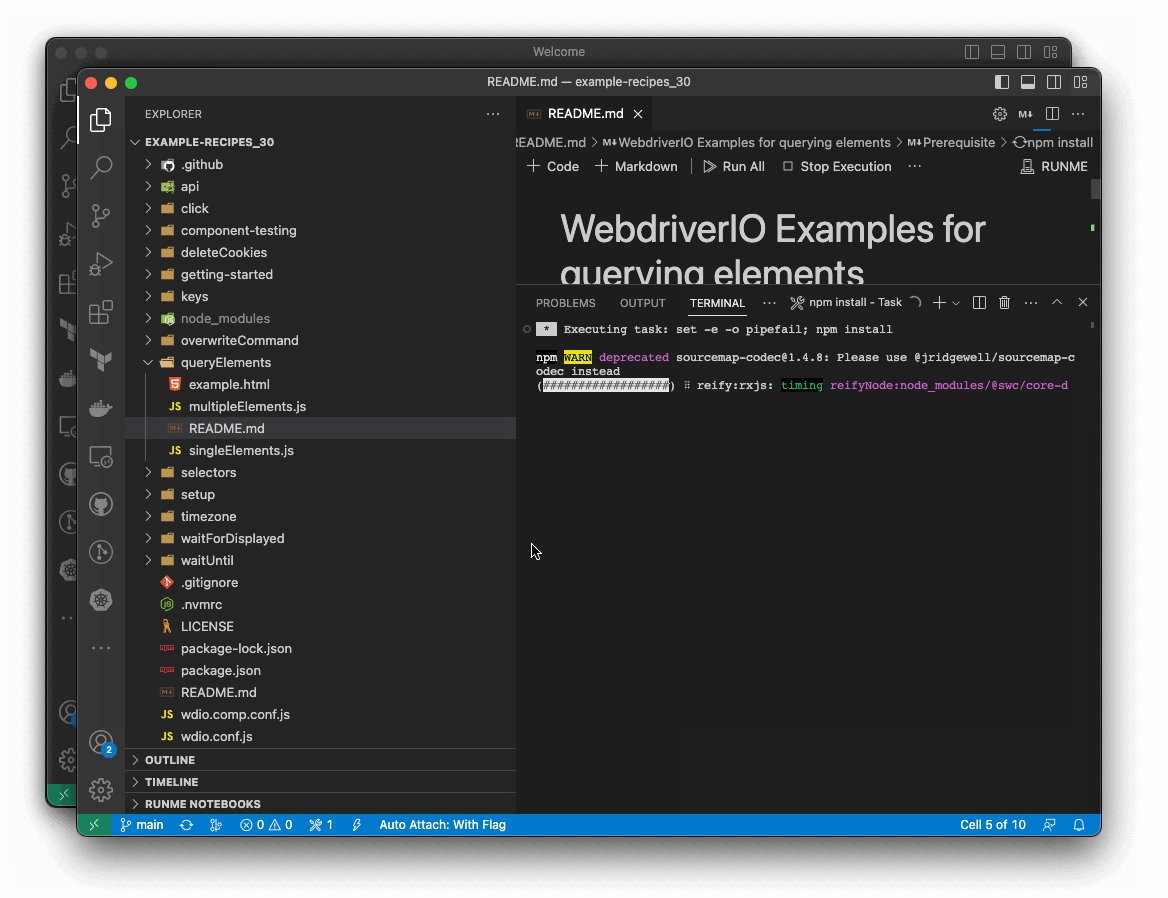
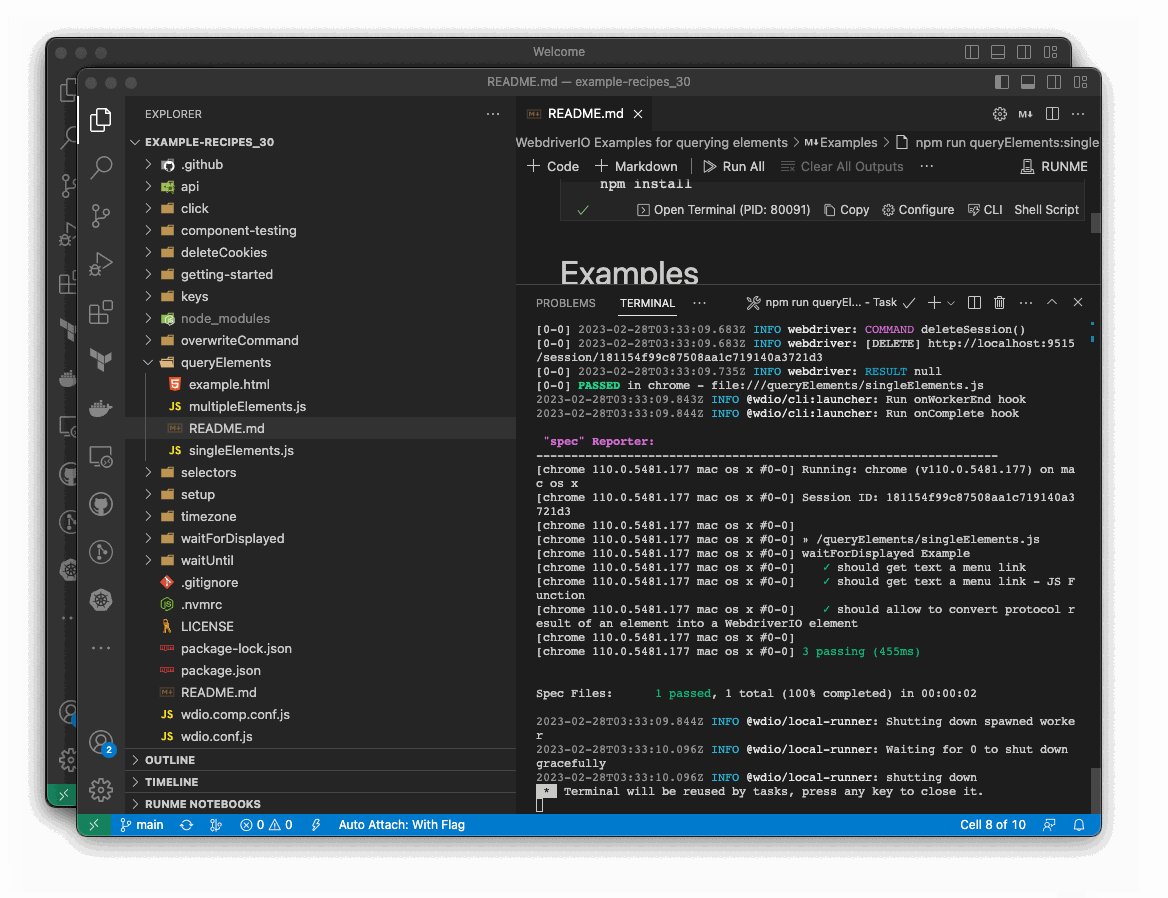
检出存储库后,Runme 将在交互式笔记本体验中打开示例的专用 README.md。它将解释示例并引导您完成它。它允许在 VS Code 终端中安全地执行代码单元,以便只需单击一下即可完成示例的设置和运行,并且无需打开其他应用程序。
对于没有安装 VS Code 的用户,仍然可以访问存储库,手动检出并运行示例。
参与进来
WebdriverIO 有许多示例以及许多需要记录的命令和 API。这是一个绝佳的机会,您可以通过以下方式参与并为项目做出贡献:
- 向
webdriverio/example-recipes添加更多示例,或 - 在我们的文档中引用现有示例。
如果您有任何疑问或反馈,请随时提出问题。
我认为这是一种非常酷的方式,可以为需要特定环境(而不是浏览器,例如 Node.js)的框架提供交互式且简单的方式来提供代码示例。如果您是框架作者,并且使用 Docusaurus 运行文档,请随时复制此方法(如果您喜欢)。它是开源且免费的。
感谢您的阅读!
