Allure 报告器
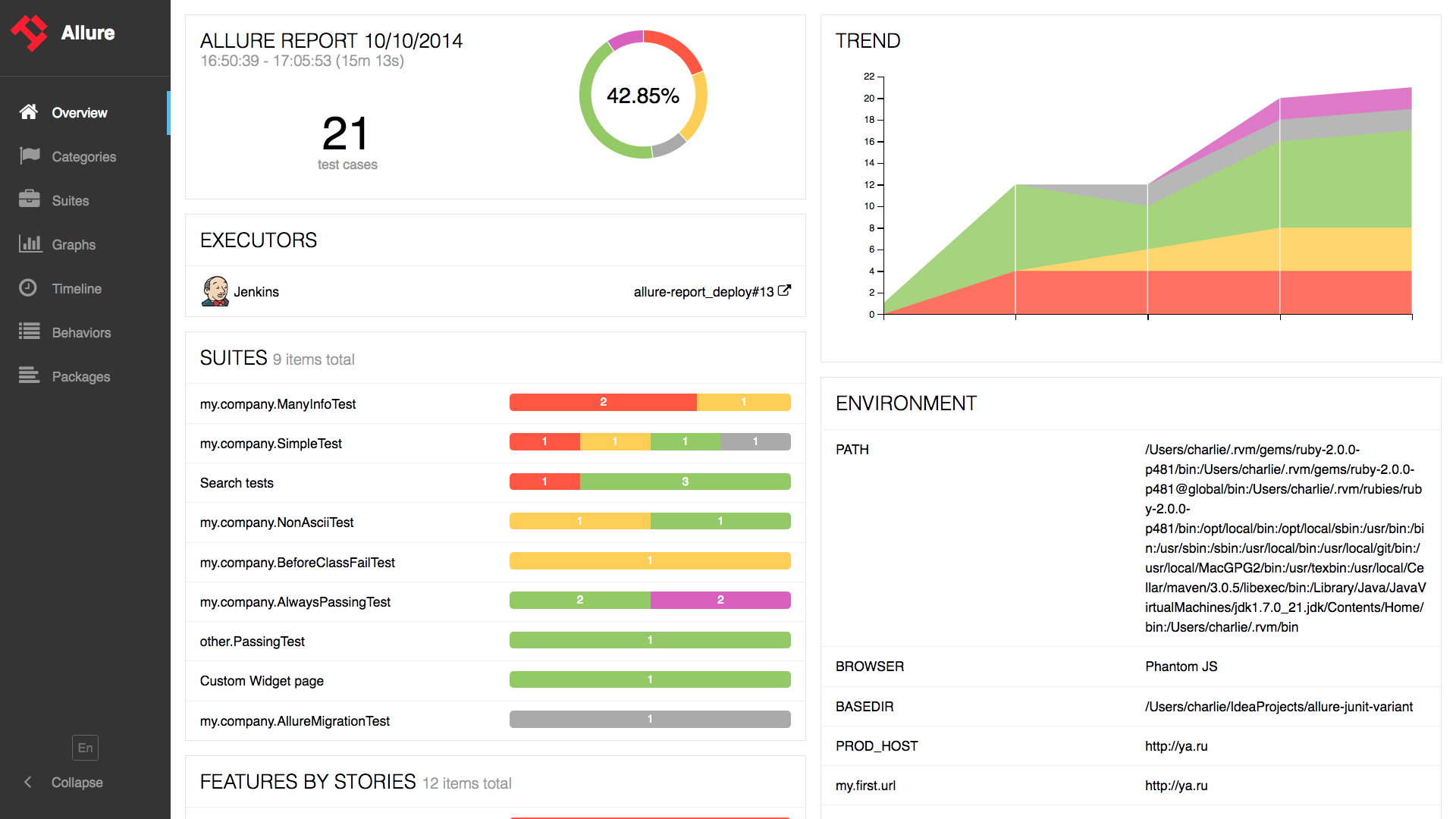
一个 WebdriverIO 报告器插件,用于创建Allure 测试报告。

安装
最简单的方法是在您的 package.json 中将 @wdio/allure-reporter 作为开发依赖项包含进来。
{
"devDependencies": {
"@wdio/allure-reporter": "^7.0.0"
}
}
您可以通过以下方式简单地执行此操作:
npm install @wdio/allure-reporter --save-dev
配置
在您的 wdio.conf.js 文件中配置输出目录
export const config = {
// ...
reporters: [['allure', {
outputDir: 'allure-results',
disableWebdriverStepsReporting: true,
disableWebdriverScreenshotsReporting: true,
}]],
// ...
}
outputDir默认为./allure-results。测试运行完成后,您会发现此目录已填充了每个规范的.xml文件,以及许多.txt和.png文件和其他附件。disableWebdriverStepsReporting- 可选参数(默认为false),用于仅将自定义步骤记录到报告器。issueLinkTemplate- 可选参数,用于指定问题链接模式。报告器将用addIssue(value)调用参数中指定的值替换{}占位符。如果使用 Cucumber 并且在任何级别设置了标签issue,则应用相同的逻辑,它将在报告中转换为链接。参数值示例https://example.org/issue/{}tmsLinkTemplate- 可选参数,用于指定 TMS(测试管理系统)链接模式。报告器将用addTestId(value)调用参数中指定的值替换{}占位符。如果使用 Cucumber 并且在任何级别设置了标签testId,则应用相同的逻辑,它将在报告中转换为链接。参数值示例https://example.org/tms/{}disableWebdriverScreenshotsReporting- 可选参数(默认为false),用于不对报告器附加屏幕截图。useCucumberStepReporter- 可选参数(默认为false),将其设置为 true 以在使用 cucumber 时更改报告层次结构。自己尝试一下,看看效果如何。disableMochaHooks- 可选参数(默认为false),将其设置为 true 以防止将before/after堆栈跟踪/屏幕截图/结果钩子获取到 Allure 报告器中。addConsoleLogs- 可选参数(默认为false),设置为 true 以将步骤的控制台日志附加到报告器。reportedEnvironmentVars(**类型:**Record<string, string>) - 设置此选项以在报告中显示环境变量。请注意,设置此选项不会修改实际的环境变量。
支持的 Allure API
addLabel(name, value)- 为测试分配自定义标签addFeature(featureName)– 为测试分配功能addStory(storyName)– 为测试分配用户故事addSeverity(value)– 为测试分配严重性,接受以下值之一:blocker、critical、normal、minor、trivialaddTag(value)– 为测试分配标签addEpic(value)– 为测试分配史诗标签addOwner(value)– 为测试分配所有者标签addSuite(value)– 为测试分配套件标签addSubSuite(value)– 为测试分配子套件标签addParentSuite(value)– 为测试分配父套件标签addIssue(value)– 为测试分配问题 IDaddAllureId(value)– 为测试分配 Allure 测试运维 ID 标签addTestId(value)– 为测试分配 TMS 测试 ID- ~~
addEnvironment(name, value)~~ – 已弃用的函数,不再有效。请改用reportedEnvironmentVars addAttachment(name, content, [type])– 将附件保存到测试中。name(字符串) - 附件名称。content– 附件内容。type(字符串,可选) - 附件 MIME 类型,默认为text/plain
addArgument(name, value)- 为测试添加其他参数addDescription(description, [type])– 为测试添加描述。description(字符串) - 测试的描述。type(字符串,可选) - 描述类型,默认为text。值 ['text', 'html','markdown']
addStep(title, [{content, name = 'attachment'}], [status])- 为测试添加步骤。title(字符串) - 步骤的名称。content(字符串,可选) - 步骤附件name(字符串,可选) - 步骤附件名称,默认为attachment。status(字符串,可选) - 步骤状态,默认为passed。必须是“failed”、“passed”或“broken”
startStep(title)- 从一个步骤开始title(字符串) - 步骤的名称。
endStep(status)- 以一个步骤结束status(字符串,可选) - 步骤状态,默认为passed。必须是“failed”、“passed”或“broken”
step(name, body)- 使用内部内容函数启动步骤。允许创建具有无限层次结构的步骤body(函数) - 步骤主体异步函数
用法
可以使用以下方法访问 Allure API
CJS
const allureReporter = require('@wdio/allure-reporter').default
ESM
import allureReporter from '@wdio/allure-reporter'
Mocha 示例
describe('Suite', () => {
it('Case', () => {
allureReporter.addFeature('Feature')
})
})
Cucumber
基本的 Cucumber 示例
Given('I include feature and story name', () => {
allureReporter.addFeature('Feature_name');
allureReporter.addStory('Story_name');
})
自定义步骤
step 方法简化了对步骤的处理,因为每个步骤都作为具有任何内部内容的异步函数存在。函数的第一个参数是当前步骤,它拥有大多数 Allure API 方法(例如 label、epic、attach 等)
allureReporter.step('my step name', async (s1) => {
s1.label('foo', 'bar')
await s1.step('my child step name', async (s2) => {
// you can add any combination of steps in the body function
})
})
Cucumber 标签
具有特殊名称(issue 和 testId)的 Cucumber 标签将转换为链接(必须先配置相应的链接模板)
@issue=BUG-1
@testId=TST-2
Feature: This is a feature with global tags that will be converted to Allure links
@issue=BUG-3
@testId=TST-4
Scenario: This is a scenario with tags that will be converted to Allure links
Given I do something
具有特殊名称(feature)的 Cucumber 标签将映射到 Allure 标签
Feature: Test user role
@feature=login
Scenario: Login
Given I test login
显示报告
结果可以被 Allure 提供的任何报告工具使用。例如
命令行
安装Allure 命令行工具,并处理结果目录
allure generate [allure_output_dir] && allure open
这将生成一个报告(默认情况下在 ./allure-report 中),并在您的浏览器中打开它。
自动生成报告
您还可以通过以编程方式使用 Allure 命令行工具来自动生成报告。为此,请在您的项目中安装软件包:
npm i allure-commandline
然后添加或扩展您的 onComplete 钩子或为此创建一个自定义服务
// wdio.conf.js
const allure = require('allure-commandline')
export const config = {
// ...
onComplete: function() {
const reportError = new Error('Could not generate Allure report')
const generation = allure(['generate', 'allure-results', '--clean'])
return new Promise((resolve, reject) => {
const generationTimeout = setTimeout(
() => reject(reportError),
5000)
generation.on('exit', function(exitCode) {
clearTimeout(generationTimeout)
if (exitCode !== 0) {
return reject(reportError)
}
console.log('Allure report successfully generated')
resolve()
})
})
}
// ...
}
Jenkins
安装并配置Allure Jenkins 插件
添加屏幕截图
可以通过在 Mocha 和 Jasmine 的 afterTest 钩子或 Cucumber 的 afterStep 钩子中使用 WebDriverIO 的 takeScreenshot 函数将屏幕截图附加到报告中。首先在报告器选项中设置 disableWebdriverScreenshotsReporting: false,然后在 afterStep 钩子中添加
Mocha / Jasmine
afterTest: async function(test, context, { error, result, duration, passed, retries }) {
if (error) {
await browser.takeScreenshot();
}
}
Cucumber
afterStep: async function (step, scenario, { error, duration, passed }, context) {
if (error) {
await browser.takeScreenshot();
}
}
如上例所示,当调用此函数时,屏幕截图图像将附加到 Allure 报告中。
