访问 Electron API
如果您希望访问 Electron API,则需要在您的应用程序中导入(或需要)预加载和主脚本。
在您的预加载脚本的顶部附近,有条件地加载wdio-electron-service/preload,例如:
preload/index.ts
if (process.env.TEST === 'true') {
import('wdio-electron-service/preload');
}
在您的主 index 文件(应用程序入口点)的顶部附近,有条件地加载wdio-electron-service/main,例如:
main/index.ts
if (process.env.TEST === 'true') {
import('wdio-electron-service/main');
}
出于安全原因,建议确保只有在测试应用程序时才能访问 Electron 主进程。
这就是上面用条件语句包装的动态导入的原因。您需要在 WDIO 配置文件的顶部指定 TEST 环境变量
wdio.conf.ts
// ...
process.env.TEST = 'true';
// ...
另一种方法是为您的预加载和主入口点使用单独的测试 index 文件,例如:
main/index.test.ts
import('wdio-electron-service/main');
import('./index.js');
preload/index.test.ts
import('wdio-electron-service/preload');
import('./index.js');
然后,您可以根据 TEST 环境变量的存在切换应用程序的测试和生产入口点。
例如,对于基于 Vite 的应用程序
vite.config.ts
export default defineConfig(({ mode }) => {
const isProd = mode === 'production';
const isTest = process.env.TEST === 'true';
return {
main: {
// ...
entry: { main: isTest ? 'src/main/index.test.ts' : 'src/main/index.ts' },
// ...
},
preload: {
// ...
entry: { preload: isTest ? 'src/preload/index.test.ts' : 'src/preload/index.ts' },
// ...
},
};
});
未捆绑预加载脚本的其他步骤
如果您没有捆绑您的预加载脚本,则无法在您的preload.js中导入第三方包(node_modules)。在这种情况下,您必须确保在您的BrowserWindow配置中禁用了沙盒。
不建议在生产环境中禁用沙盒模式;要控制此行为,您可以在执行 WDIO 时设置NODE_ENV环境变量
package.json
// ...
"scripts": {
// ...
"wdio": "TEST=true wdio run wdio.conf.js",
// ...
}
// ...
在您的 BrowserWindow 配置中,根据 TEST 变量设置沙盒选项
main/index.ts
const isTest = process.env.TEST === 'true';
new BrowserWindow({
webPreferences: {
sandbox: !isTest
preload: path.join(__dirname, 'preload.js'),
}
// ...
});
执行脚本
可以使用browser.electron.execute(...)在 Electron 应用程序主进程的上下文中执行任意脚本。如果您希望在运行时操作应用程序或触发某些事件,这允许以灵活的方式访问 Electron API。
例如,可以通过测试触发消息模态
await browser.electron.execute(
(electron, param1, param2, param3) => {
const appWindow = electron.BrowserWindow.getFocusedWindow();
electron.dialog.showMessageBox(appWindow, {
message: 'Hello World!',
detail: `${param1} + ${param2} + ${param3} = ${param1 + param2 + param3}`,
});
},
1,
2,
3,
);
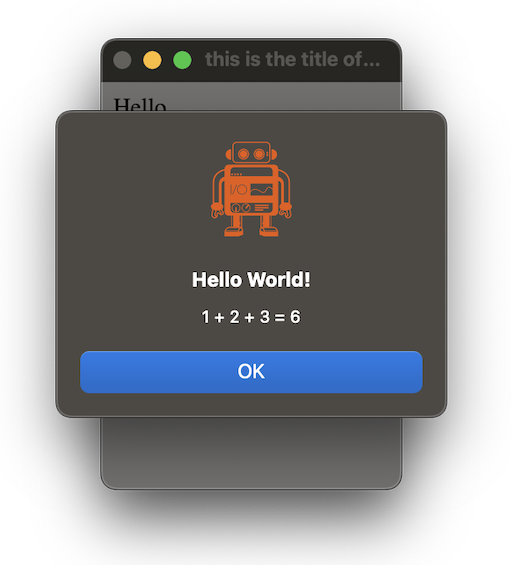
...这会导致应用程序显示以下警报

注意:函数的第一个参数始终是包含Electron API的electron包的默认导出。
