ocrClickOnText
基于提供的文本点击元素。该命令将搜索提供的文本,并尝试根据来自Fuse.js的模糊逻辑查找匹配项。这意味着,如果您可能提供了一个包含错字的选择器,或者找到的文本可能不是 100% 匹配,它仍然会尝试为您返回一个元素。请参阅下面的日志。
用法
await browser.ocrClickOnText({ text: "Start3d" });
输出
日志
# Still finding a match even though we searched for "Start3d" and the found text was "Started"
[0-0] 2024-05-25T05:05:20.096Z INFO webdriver: COMMAND ocrClickOnText(<object>)
......................
[0-0] 2024-05-25T05:05:21.022Z INFO @wdio/ocr-service:ocrGetElementPositionByText: Multiple matches were found based on the word "Start3d". The match "Started" with score "85.71%" will be used.
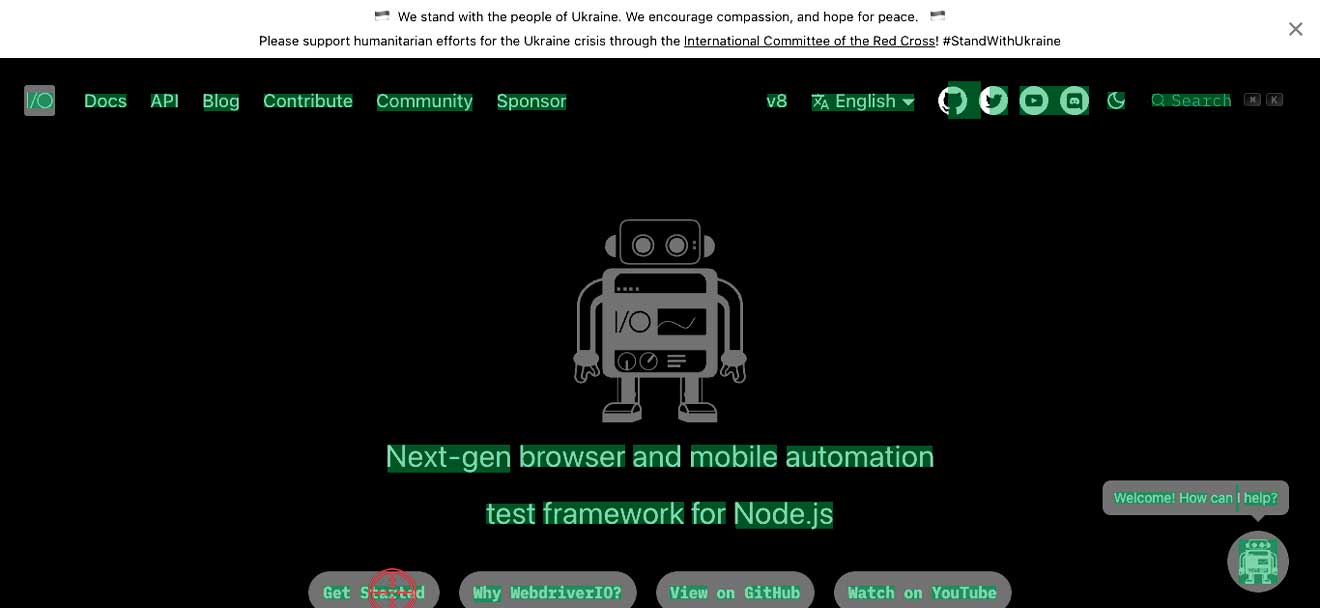
图像
您将在您的(默认)imagesFolder中找到一个目标图像,以向您显示模块点击的位置。

选项
text
- 类型:
string - 必填:是
您要搜索以点击的文本。
示例
await browser.ocrClickOnText({ text: "WebdriverIO" });
clickDuration
- 类型:
number - 必填:否
- 默认值:
500毫秒
这是点击的持续时间。如果需要,您还可以通过增加时间来创建“长按”。
示例
await browser.ocrClickOnText({
text: "WebdriverIO",
clickDuration: 3000, // This is 3 seconds
});
contrast
- 类型:
number - 必填:否
- 默认值:
0.25
对比度越高,图像越暗,反之亦然。这有助于在图像中查找文本。它接受-1到1之间的值。
示例
await browser.ocrClickOnText({
text: "WebdriverIO",
contrast: 0.5,
});
haystack
- 类型:
number - 必填:
WebdriverIO.Element | ChainablePromiseElement | Rectangle
这是屏幕上 OCR 需要查找文本的搜索区域。这可以是包含x、y、width和height的元素或矩形。
示例
await browser.ocrClickOnText({
text: "WebdriverIO",
haystack: $("elementSelector"),
});
// OR
await browser.ocrClickOnText({
text: "WebdriverIO",
haystack: await $("elementSelector"),
});
// OR
await browser.ocrClickOnText({
text: "WebdriverIO",
haystack: {
x: 10,
y: 50,
width: 300,
height: 75,
},
});
language
- 类型:
string - 必填:否
- 默认值:
eng
Tesseract 将识别的语言。更多信息可以在这里找到这里,支持的语言可以在这里找到这里。
示例
import { SUPPORTED_OCR_LANGUAGES } from "@wdio/ocr-service";
await browser.ocrClickOnText({
text: "WebdriverIO",
// Use Dutch as a language
language: SUPPORTED_OCR_LANGUAGES.DUTCH,
});
relativePosition
- 类型:
object - 必填:否
您可以相对于匹配元素点击屏幕。这可以通过基于匹配元素的above、right、below或left的相对像素来完成。
允许以下组合
- 单个属性
above+left或above+rightbelow+left或below+right
以下组合**不允许**
above加belowleft加right
relativePosition.above
- 类型:
number - 必填:否
点击匹配元素above x 像素。
示例
await browser.ocrClickOnText({
text: "WebdriverIO",
relativePosition: {
above: 100,
},
});
relativePosition.right
- 类型:
number - 必填:否
点击匹配元素right x 像素。
示例
await browser.ocrClickOnText({
text: "WebdriverIO",
relativePosition: {
right: 100,
},
});
relativePosition.below
- 类型:
number - 必填:否
点击匹配元素below x 像素。
示例
await browser.ocrClickOnText({
text: "WebdriverIO",
relativePosition: {
below: 100,
},
});
relativePosition.left
- 类型:
number - 必填:否
点击匹配元素left x 像素。
示例
await browser.ocrClickOnText({
text: "WebdriverIO",
relativePosition: {
left: 100,
},
});
fuzzyFindOptions
您可以使用以下选项更改模糊逻辑以查找文本。这可能有助于找到更好的匹配项。
fuzzyFindOptions.distance
- 类型:
number - 必填:否
- 默认值 100
确定匹配项必须与模糊位置(由位置指定)的接近程度。与模糊位置距离为 distance 个字符的精确字母匹配将被计为完全不匹配。距离为 0 要求匹配项位于指定的确切位置。距离为 1000 将要求完美匹配在位置的 800 个字符内才能使用阈值为 0.8 找到。
示例
await browser.ocrClickOnText({
text: "WebdriverIO",
fuzzyFindOptions: {
distance: 20,
},
});
fuzzyFindOptions.location
- 类型:
number - 必填:否
- 默认值 0
确定文本中预期找到模式的大致位置。
示例
await browser.ocrClickOnText({
text: "WebdriverIO",
fuzzyFindOptions: {
location: 20,
},
});
fuzzyFindOptions.threshold
- 类型:
number - 必填:否
- 默认值 0.6
匹配算法在什么时间点放弃。阈值为 0 要求完美匹配(字母和位置),阈值为 1.0 将匹配任何内容。
示例
await browser.ocrClickOnText({
text: "WebdriverIO",
fuzzyFindOptions: {
threshold: 0.8,
},
});
fuzzyFindOptions.isCaseSensitive
- 类型:
boolean - 必填:否
- 默认值:false
搜索是否区分大小写。
示例
await browser.ocrClickOnText({
text: "WebdriverIO",
fuzzyFindOptions: {
isCaseSensitive: true,
},
});
fuzzyFindOptions.minMatchCharLength
- 类型:
number - 必填:否
- 默认值 2
仅返回长度超过此值的匹配项。(例如,如果要忽略结果中的单个字符匹配,将其设置为 2)
示例
await browser.ocrClickOnText({
text: "WebdriverIO",
fuzzyFindOptions: {
minMatchCharLength: 5,
},
});
fuzzyFindOptions.findAllMatches
- 类型:
number - 必填:否
- 默认值:false
当true时,即使在字符串中已经找到完美匹配,匹配函数也会继续到搜索模式的末尾。
示例
await browser.ocrClickOnText({
text: "WebdriverIO",
fuzzyFindOptions: {
findAllMatches: 100,
},
});
