录制测试
Chrome DevTools 拥有一个录制器面板,允许用户在 Chrome 中录制和回放自动化步骤。这些步骤可以通过扩展程序导出到 WebdriverIO 测试中,从而使编写测试变得非常容易。
什么是 Chrome DevTools 录制器
Chrome DevTools 录制器是一个工具,允许您直接在浏览器中录制和回放测试操作,并将它们导出为 JSON(或导出为 e2e 测试),以及测量测试性能。
该工具非常简单易用,并且由于它已集成到浏览器中,因此我们无需切换上下文或处理任何第三方工具。
如何使用 Chrome DevTools 录制器录制测试
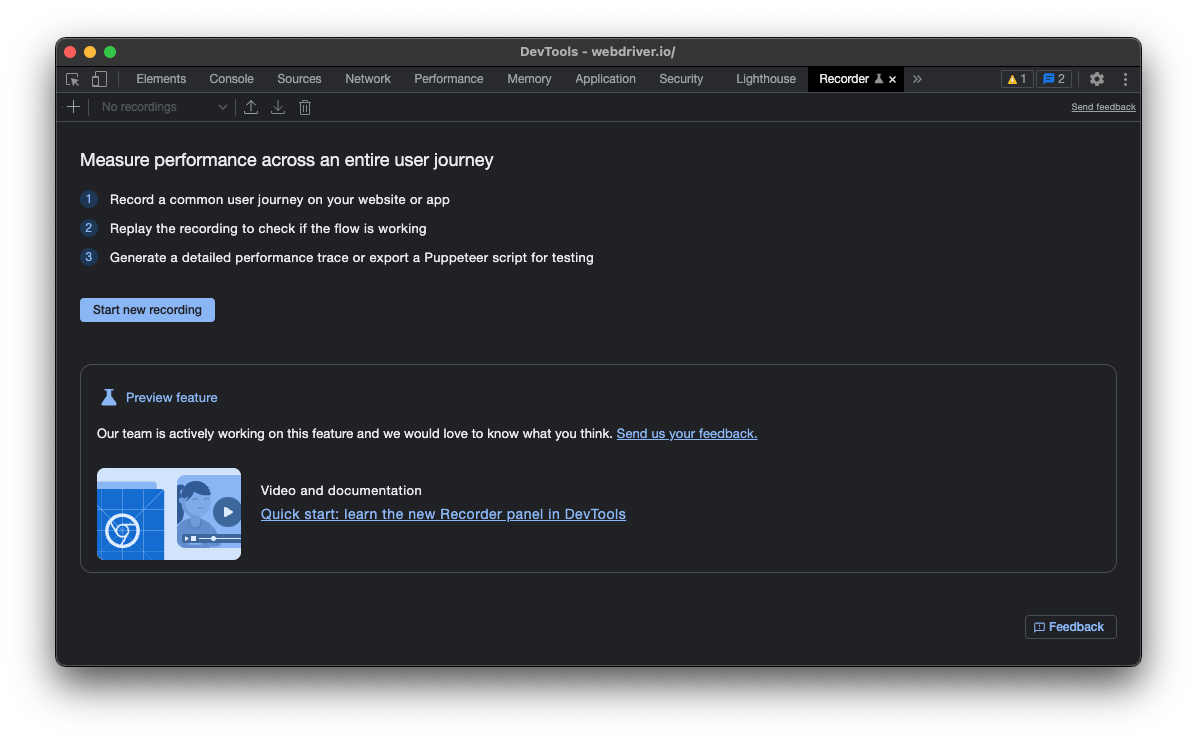
如果您拥有最新版本的 Chrome,则录制器已安装并可供您使用。只需打开任何网站,右键单击并选择“检查”。在 DevTools 中,您可以通过按CMD/Control + Shift + p 并输入“显示录制器”来打开录制器。

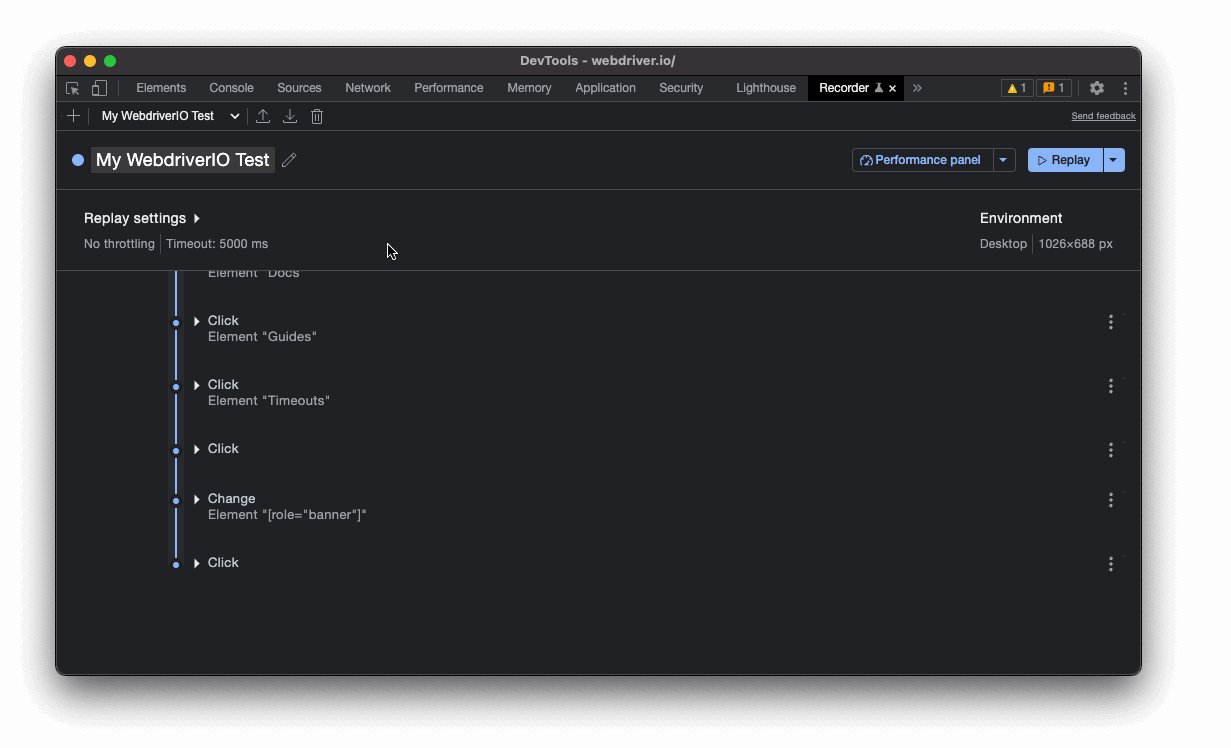
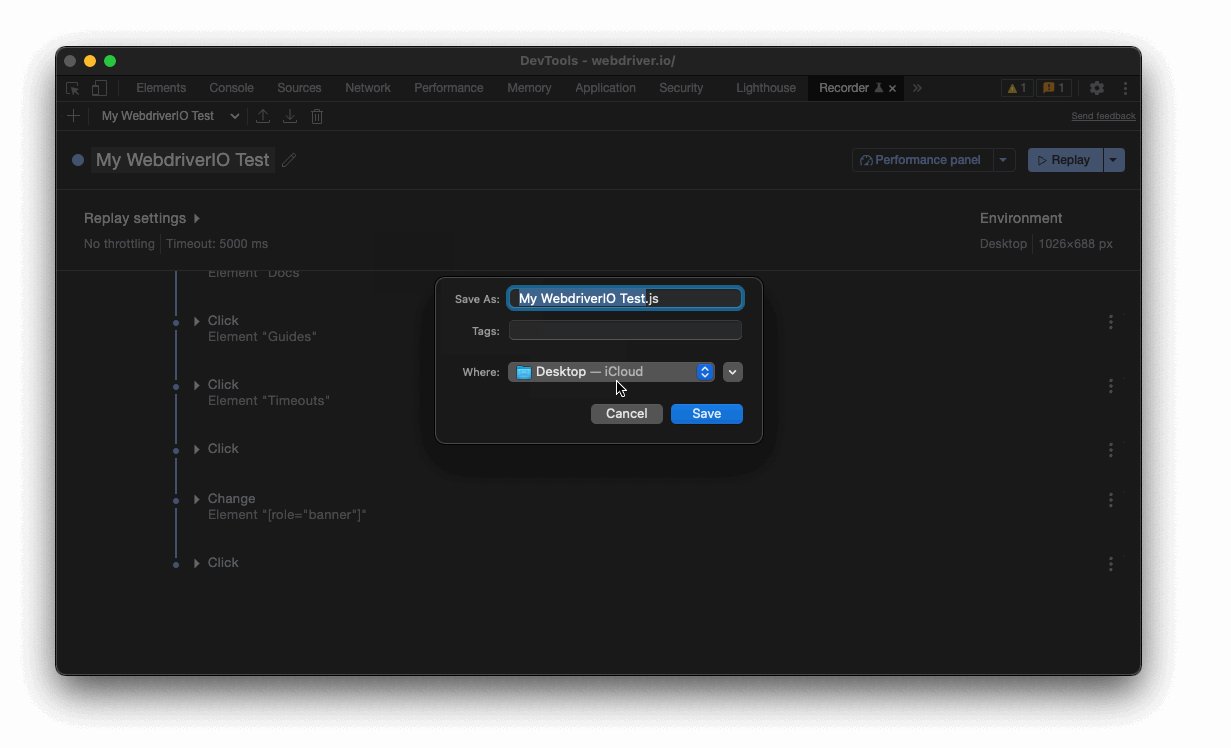
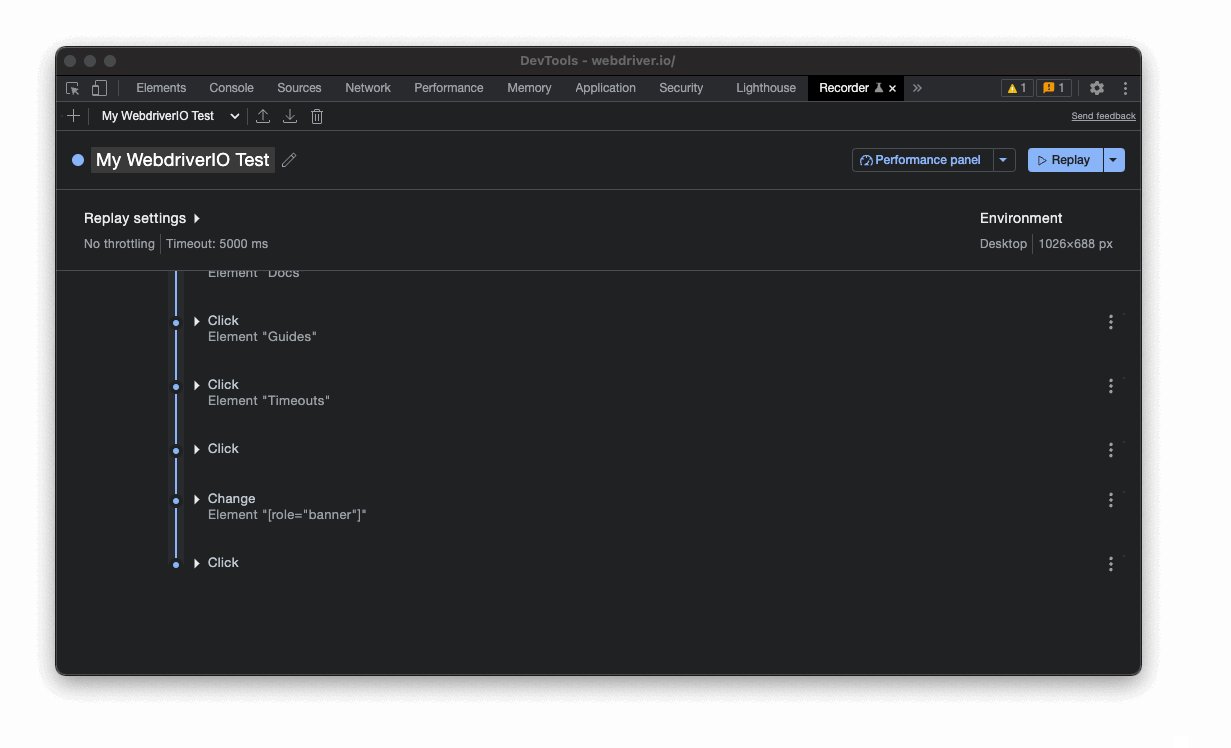
要开始录制用户旅程,请点击“开始新的录制”,为您的测试命名,然后使用浏览器录制您的测试。

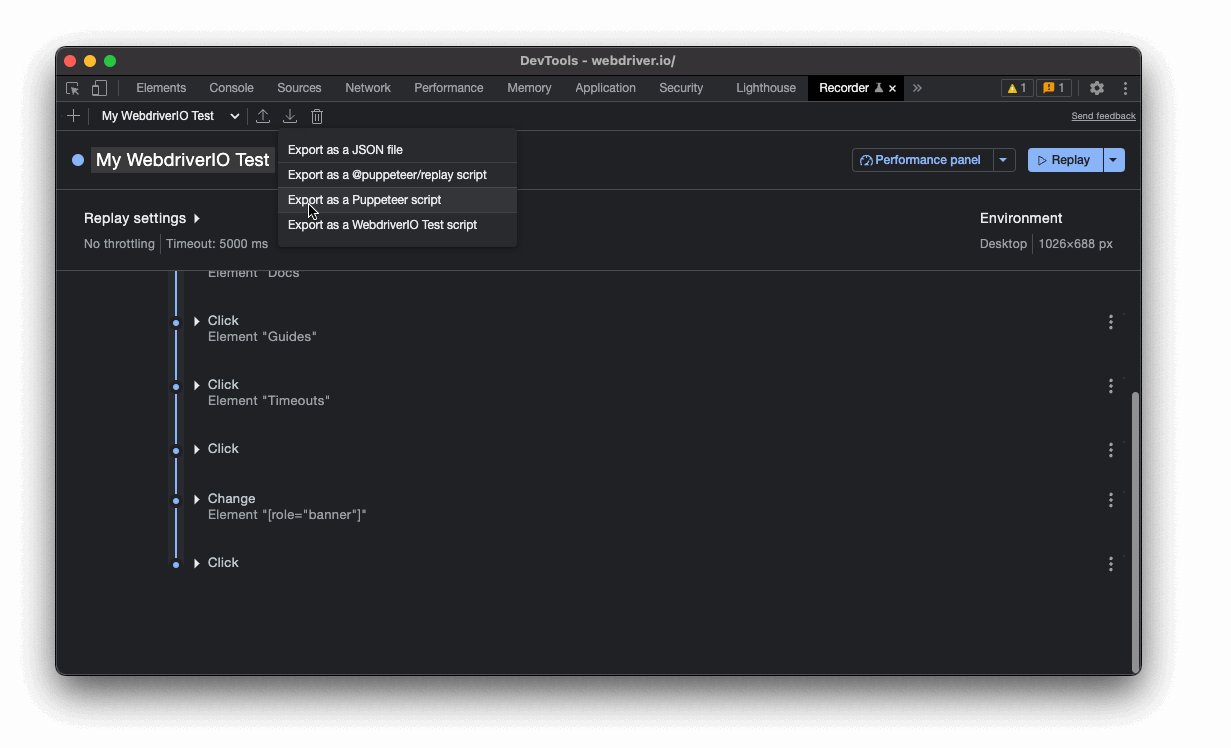
下一步,点击“回放”以检查录制是否成功并按预期执行。如果一切正常,请点击导出图标并选择“导出为 WebdriverIO 测试脚本”。
只有安装了WebdriverIO Chrome 录制器扩展程序后,“导出为 WebdriverIO 测试脚本”选项才可用。

就是这样!
导出录制
如果您将流程导出为 WebdriverIO 测试脚本,则它应该会下载您可以复制并粘贴到测试套件中的脚本。例如,上面的录制如下所示。
describe("My WebdriverIO Test", function () {
it("tests My WebdriverIO Test", function () {
await browser.setWindowSize(1026, 688)
await browser.url("https://webdriverio.node.org.cn/")
await browser.$("#__docusaurus > div.main-wrapper > header > div").click()
await browser.$("#__docusaurus > nav > div.navbar__inner > div:nth-child(1) > a:nth-child(3)").click()rec
await browser.$("#__docusaurus > div.main-wrapper.docs-wrapper.docs-doc-page > div > aside > div > nav > ul > li:nth-child(4) > div > a").click()
await browser.$("#__docusaurus > div.main-wrapper.docs-wrapper.docs-doc-page > div > aside > div > nav > ul > li:nth-child(4) > ul > li:nth-child(2) > a").click()
await browser.$("#__docusaurus > nav > div.navbar__inner > div.navbar__items.navbar__items--right > div.searchBox_qEbK > button > span.DocSearch-Button-Container > span").click()
await browser.$("#docsearch-input").setValue("click")
await browser.$("#docsearch-item-0 > a > div > div.DocSearch-Hit-content-wrapper > span").click()
});
});
请确保重新检查一些定位器,并在必要时将它们替换为更具弹性的选择器类型。您还可以将流程导出为 JSON 文件,并使用@wdio/chrome-recorder包将其转换为实际的测试脚本。
后续步骤
您可以使用此流程轻松为您的应用程序创建测试。Chrome DevTools 录制器具有各种其他功能,例如:
请务必查看他们的文档。
