视觉报告器是@wdio/visual-service从版本v5.2.0开始引入的一项新功能。此报告器允许用户可视化视觉测试服务生成的 JSON 差异报告,并将其转换为人类可读的格式。它通过提供图形界面来审查输出,帮助团队更好地分析和管理视觉测试结果。
要使用此功能,请确保您已进行必要的配置以生成所需的output.json文件。本文档将指导您完成视觉报告器的设置、运行和理解。
先决条件
在使用视觉报告器之前,请确保您已配置视觉测试服务以生成 JSON 报告文件。
export const config = {
// ...
services: [
[
"visual",
{
createJsonReportFiles: true, // Generates the output.json file
},
],
],
};
有关更详细的设置说明,请参阅 WebdriverIO 视觉测试文档或createJsonReportFiles
安装
要安装视觉报告器,请使用 npm 将其作为开发依赖项添加到您的项目中。
npm install @wdio/visual-reporter --save-dev
这将确保必要的文件可用于从您的视觉测试生成报告。
用法
构建视觉报告
运行完视觉测试并生成output.json文件后,您可以使用 CLI 或交互式提示构建视觉报告。
CLI 用法
您可以使用 CLI 命令通过运行以下命令来生成报告
npx wdio-visual-reporter --jsonOutput=<path-to-output.json> --reportFolder=<path-to-store-report> [--logLevel=debug]
必需选项:
--jsonOutput:视觉测试服务生成的output.json文件的路径。--reportFolder:将生成的报告存储到的目录。
可选选项:
--logLevel:设置为debug以获取详细的日志记录,这对于故障排除特别有用。
示例
npx wdio-visual-reporter --jsonOutput=/path/to/output.json --reportFolder=/path/to/report --logLevel=debug
这将在指定的文件夹中生成报告,并在控制台中提供反馈。例如
✔ Build output copied successfully to "/path/to/report".
⠋ Prepare report assets...
✔ Successfully generated the report assets.
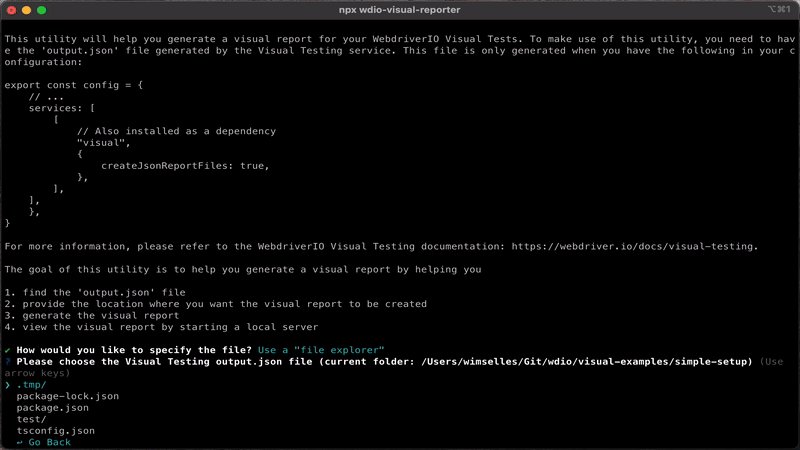
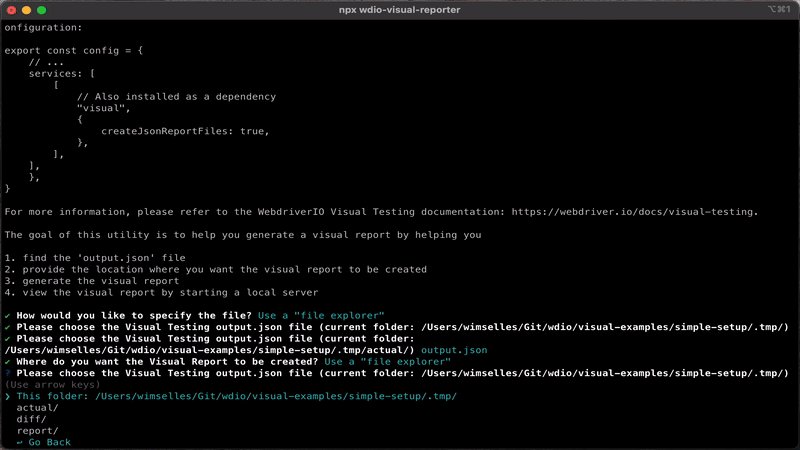
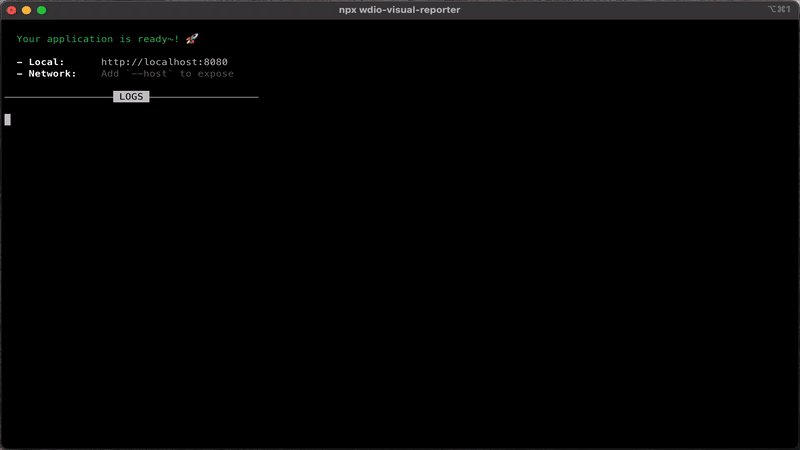
使用交互式提示
或者,您可以运行以下命令并回答提示以生成报告
npx @wdio/visual-reporter
这些提示将指导您提供所需的路径和选项。


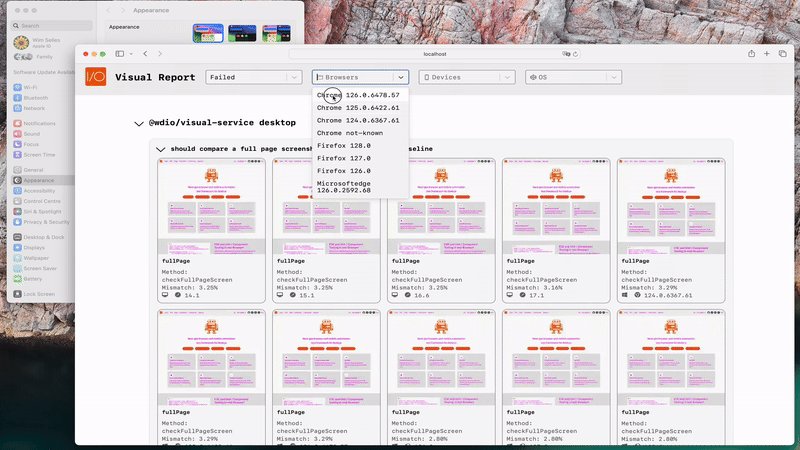
报告演示
要查看报告外观示例,请访问我们的GitHub Pages 演示。
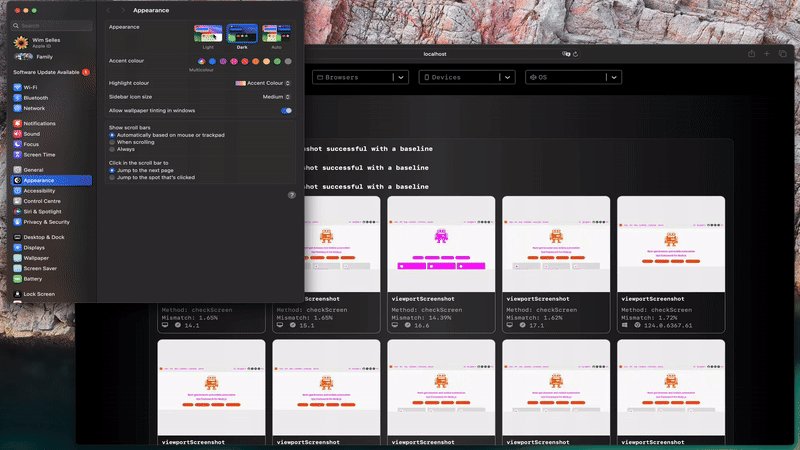
理解视觉报告
视觉报告器提供您视觉测试结果的有组织视图。对于每次测试运行,您都将能够
- 轻松地在测试用例之间导航并查看汇总结果。
- 审查元数据,例如测试名称、使用的浏览器和比较结果。
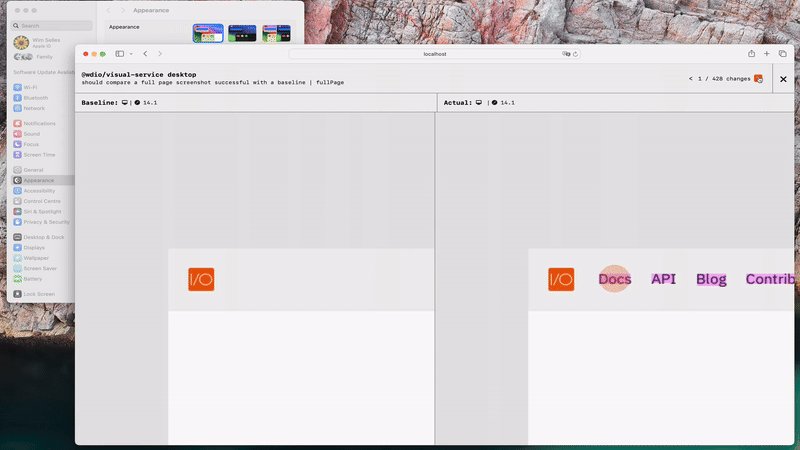
- 查看显示检测到视觉差异位置的差异图像。
这种视觉表示简化了测试结果的分析,使识别和解决视觉回归变得更容易。
CI 集成
我们正在努力支持不同的 CI 工具,如 Jenkins、GitHub Actions 等。如果您想帮助我们,请在Discord - 视觉测试上与我们联系。
